
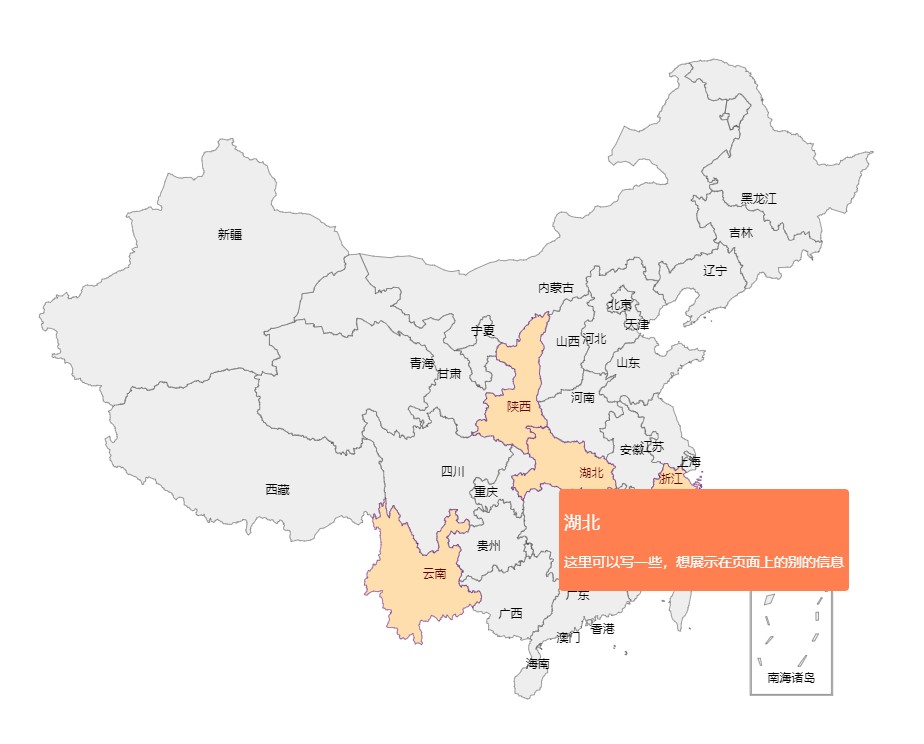
这是echarts基于canvas的一个简单案例 ,中国地图省市地区介绍代码
代码部分配置:
var specialMap = ['浙江', '云南', '陕西'];
// 对dataMap进行处理,使其可以直接在页面上展示
for (var i = 0; i < specialMap.length; i++) {
for (var j = 0; j < dataMap.length; j++) {
if (specialMap[i] == dataMap[j].name) {
dataMap[j].selected = true;
break;
}
}
}
// 绘制图表,准备数据
var option = {
tooltip: {
formatter: function (params) {
var info = '<p style="font-size:18px">' + params.name + '</p><p style="font-size:14px">这里可以写一些,想展示在页面上的别的信息</p>'
return info;
},
backgroundColor: "#ff7f50",//提示标签背景颜色
textStyle: { color: "#fff" } //提示标签字体颜色
},可以按照自己需要的信息,进行改写即可。
© 版权声明
THE END











![精选ChatGPT镜像在线网站直接使用[已更70个]-大雄搜集站](https://soujiz.com/wp-content/uploads/2023/03/20230320213403-300x170.png)
![覆盖全平台享受全网免费音乐网合集[已更新]-大雄搜集站](https://soujiz.com/wp-content/uploads/2022/11/202211052209-300x230.png)













暂无评论内容