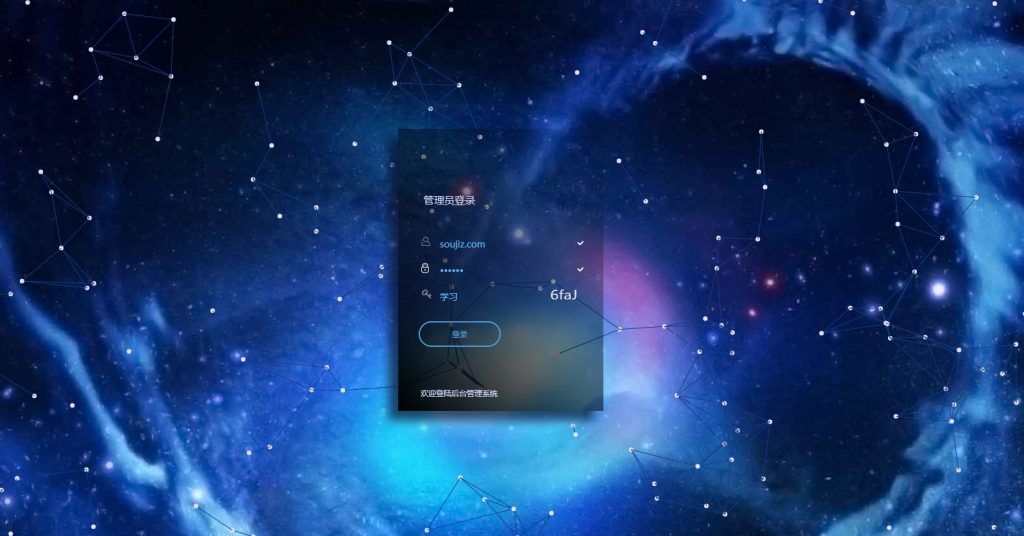
炫酷科技粒子动态背景,以及css3表单及验证码登录界面。

部分注释:更多详细源代码中也有具体功能注释。
var canGetCookie = 0;//是否支持存储Cookie 0 不支持 1 支持
var ajaxmockjax = 1;//是否启用虚拟Ajax的请求响 0 不启用 1
Code();//验证码生成方法
showCheck(e);//验证码显示
//粒子背景特效
$('body').particleground({
dotColor: '#E8DFE8',//点颜色
lineColor: '#1D5BA8'//线颜色
});
© 版权声明
THE END











![精选ChatGPT镜像在线网站直接使用[已更70个]-大雄搜集站](https://soujiz.com/wp-content/uploads/2023/03/20230320213403-300x170.png)
![覆盖全平台享受全网免费音乐网合集[已更新]-大雄搜集站](https://soujiz.com/wp-content/uploads/2022/11/202211052209-300x230.png)













暂无评论内容