在一些特殊节日,比如清时节或国家哀悼日等,有很多的互联网平台或者网站博客等,会把整个网站的所有内容变成灰色,以示哀悼。下面看一下实现方法。
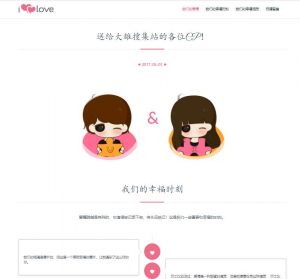
新加本站置灰效果图:

网站变灰的方法
方法一:修改网站的外链CSS文件
找到网站的CSS样式文件,在开头部分加入以下的代码即可!两个代码选择其一即可实现变灰效果了。
代码1:对html节点设置
关键代码就是下方的两行css样式,其他相同的代码都是浏览器兼容性代码,操作的的节点不一样而已。
html {
filter: progid:DXImageTransform.Microsoft.BasicImage(grayscale=1);
-webkit-filter: grayscale(100%);
}代码2:对body节点设置
body *{
-webkit-filter: grayscale(100%); /* webkit */
-moz-filter: grayscale(100%); /*firefox*/
-ms-filter: grayscale(100%); /*ie9*/
-o-filter: grayscale(100%); /*opera*/
filter: grayscale(100%);
filter:progid:DXImageTransform.Microsoft.BasicImage(grayscale=1);
filter:gray; /*ie9- */
}方法二:在单独页面中设置css:
在网页的 <head></head> 标签之间加入以下CSS样式代码也可以实现网页全部变灰的效果!
<style type="text/css">
html {
filter: progid:DXImageTransform.Microsoft.BasicImage(grayscale=1);
-webkit-filter: grayscale(100%);
}
</style>© 版权声明
THE END









![WordPress网站&子比主题模板美化教程汇总篇[已更43]-大雄搜集站](https://soujiz.com/wp-content/uploads/2022/07/20220730131246-300x132.jpg)

![Tenta浏览器高级版深夜必备[失效]-大雄搜集站](https://soujiz.com/wp-content/uploads/2022/11/20221126114624-1-300x199.png)










暂无评论内容