这个是基于Vue2,Vue-CLI3音乐播放器实战项目,偶然间发现 pc 端 web 版的网易云音乐做的实在是太简陋了,社区仿 pc 客户端的网易云也不多见,为了弥补这个遗憾,就用 vue 全家桶模仿 mac 客户端的 ui 实现了一个,欢迎提出意见。
题外话:看到这个想起了自己做的一个小项目,作为前端小白,本人不才去年初那会,用基于Vue-CLI2+Vant UI制作了,也制作类似这种的网易云音乐播放器项目,不过做的移动端版本,今年面试貌似也排上了点用场,到现在可能有些接口失效了,不过用来练习还是可以的,有兴趣可以了解下,地址:戳我前往
1,功能介绍
- mv 页(3.0 新增)
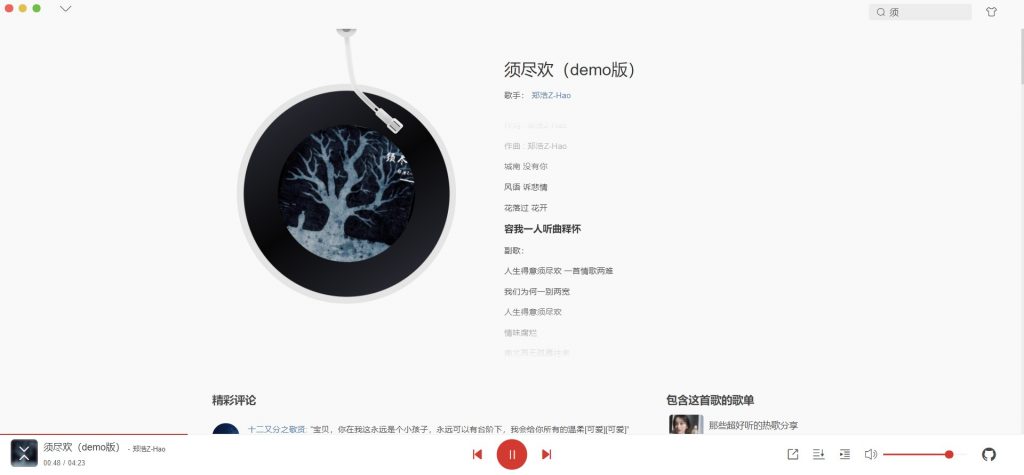
- cd 页 (2.0 新增)
- 搜索建议
- 搜索详情
- 播放(版权歌曲无法播放)
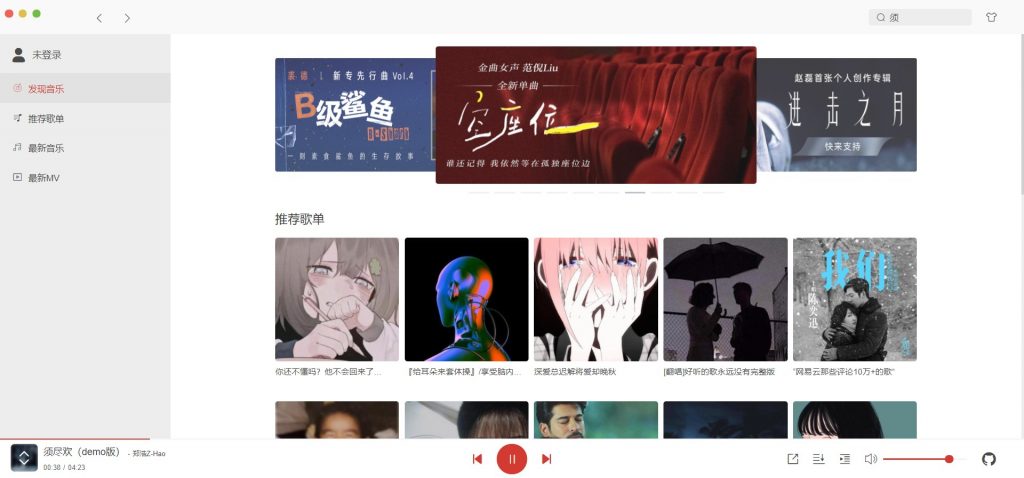
- 发现页
- 播放列表
- 播放记录
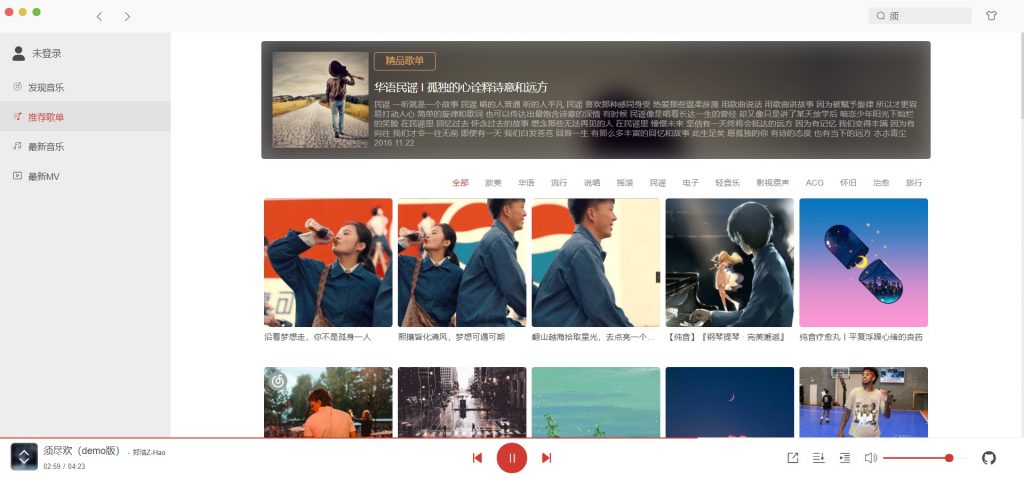
- 全部歌单
- 歌单详情
- 最新音乐
- 主题换肤功能
- 登录(网易云 uid 登录)
2,技术栈
- Vue 全家桶 Vue-CLI3 create 出来的。
- Element-Ui 魔改样式。
- better-scroll 歌词滚动部分用了黄轶老大的 (贼爽)
- CSS Variables 主题换肤。
- ES 6 / 7 (JavaScript 语言的下一代标准)
- Sass(CSS 预处理器)
- postcss-pxtorem(自动处理 rem,妈妈再也不用担心屏幕太大太小了)
- workbox-webpack-plugin 谷歌开发的利用 Service Work 预缓存 chunks 的 webpack 插件。
3,界面展示:



更多的功能演示,下载体验吧,
4,安装与使用
下载后默认是没有依赖的,所以只有几百kb,需要先cnpm install安装一下依赖,然后cnpm run dev启动即可,依赖较大推荐用cnpm,不然会下载很久,代码如下:
cnpm install
cnpm run dev5,项目下载:
© 版权声明
THE END











![精选ChatGPT镜像在线网站直接使用[已更70个]-大雄搜集站](https://soujiz.com/wp-content/uploads/2023/03/20230320213403-300x170.png)
![覆盖全平台享受全网免费音乐网合集[已更新]-大雄搜集站](https://soujiz.com/wp-content/uploads/2022/11/202211052209-300x230.png)












- 最新
- 最热
只看作者