一般在文章末尾很多网站都有弹框打赏的的小功能,下面说一下如何实现打赏弹窗小功能的方法,比如:
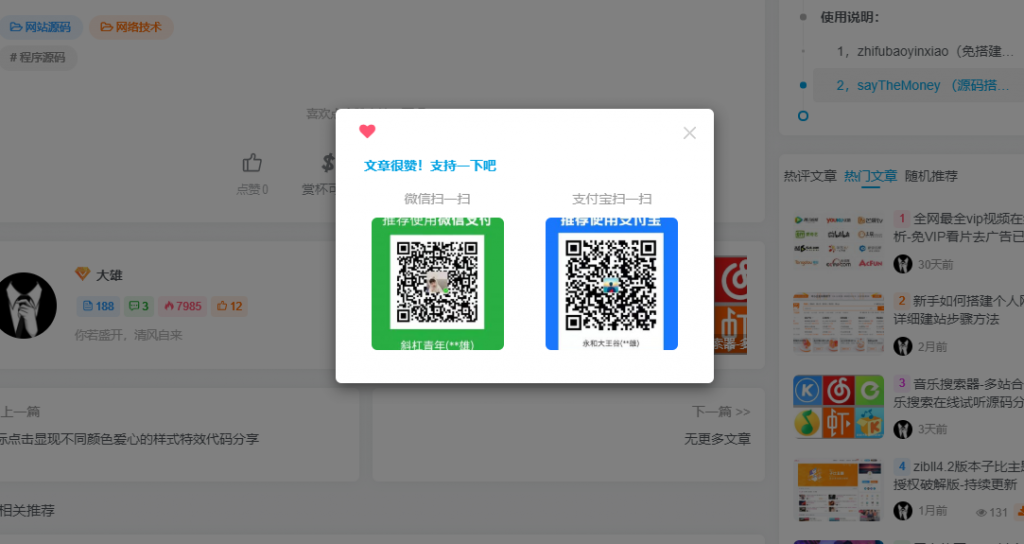
效果图:

使用方法:
提示:需要用到jquery库支持,本站已提供所有CDN版本库和下载地址如下:
1,首先准备一个按钮触发和html结构,这个代码你可以放在前端页面中喜欢的位置上,点击一下就会弹出的位置
hmtl结构:
<button type="button" id="ClickMe"> <i class="icon iconfont icon-yulebao"></i>打赏</button>
<div id="goodcover"></div>
<div id="code">
<div class="close1"><a href="javascript:void(0)" id="closebt"><img src="aa.png"></a></div>
<div class="goodtxt">
打赏内容
</div>
<div class="code-img"></div>
</div>2,美化的css样式:
#goodcover {
display: none;
position: fixed;
top: 0%;
left: 0%;
width: 100%;
height: 133%;
background-color: #000;
z-index: 1001;
-moz-opacity: .8;
opacity: .7;
filter: alpha(opacity=80)
}
#code {
padding: 10px;
background-size: cover;
background-repeat: no-repeat;
background-position: 50% 50%;
background-color: #313435;
z-index: 1002;
border-radius: 8px;
display: none;
}
.close1 {
position: relative;
}
.close1 i{
font-size: 25px;
font-weight: 700;
color: white;
position: absolute;
right: -20px;
top: -30px;
}
.goodtxt {
margin-left: 30px;
}
.goodtxt p {
font-size: 16px;
color: #fff;
}
.goodtxt .vtip{ font-size: 12px; color: #b3b3b3;}
.code-img {
width: 250px;
padding: 10px
}
.code-img img {
width: 240px
}3,jq事件触发:
$(function() {
//alert($(window).height());
$('#ClickMe').click(function() {
$('#code').center();
$('#goodcover').show();
$('#code').fadeIn();
});
$('#closebt').click(function() {
$('#code').hide();
$('#goodcover').hide();
});
$('#goodcover').click(function() {
$('#code').hide();
$('#goodcover').hide();
});
/*var val=$(window).height();
var codeheight=$("#code").height();
var topheight=(val-codeheight)/2;
$('#code').css('top',topheight);*/
jQuery.fn.center = function(loaded) {
var obj = this;
body_width = parseInt($(window).width());
body_height = parseInt($(window).height());
block_width = parseInt(obj.width());
block_height = parseInt(obj.height());
left_position = parseInt((body_width / 2) - (block_width / 2) + $(window).scrollLeft());
if (body_width < block_width) {
left_position = 0 + $(window).scrollLeft();
};
top_position = parseInt((body_height / 2) - (block_height / 2) + $(window).scrollTop());
if (body_height < block_height) {
top_position = 0 + $(window).scrollTop();
};
if (!loaded) {
obj.css({
'position': 'fixed'
});
obj.css({
'top': ($(window).height() - $('#code').height()) * 0.5,
'left': left_position
});
$(window).bind('resize', function() {
obj.center(!loaded);
});
$(window).bind('scroll', function() {
obj.center(!loaded);
});
} else {
obj.stop();
obj.css({
'position': 'absolute'
});
obj.animate({
'top': top_position
}, 200, 'linear');
}
}
})到此就结束了,下面提供完整版案例:懒癌专属版
打赏图片可自行添加本地的图片。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<!-- jquery超全所有版本下载含CDN引用地址(实时更新) https://soujiz.com/1994.html -->
<script src="https://libs.baidu.com/jquery/1.8.3/jquery.min.js"></script>
<style>
#goodcover {
display: none;
position: fixed;
top: 0%;
left: 0%;
width: 100%;
height: 133%;
background-color: #000;
z-index: 1001;
-moz-opacity: .8;
opacity: .7;
filter: alpha(opacity=80)
}
#code {
padding: 10px;
background-size: cover;
background-repeat: no-repeat;
background-position: 50% 50%;
background-color: #313435;
z-index: 1002;
border-radius: 8px;
display: none;
}
.close1 {
position: relative;
}
.close1 i{
font-size: 25px;
font-weight: 700;
color: white;
position: absolute;
right: -20px;
top: -30px;
}
.goodtxt {
margin-left: 30px;
}
.goodtxt p {
font-size: 16px;
color: #fff;
}
.goodtxt .vtip{ font-size: 12px; color: #b3b3b3;}
.code-img {
width: 250px;
padding: 10px
}
.code-img img {
width: 240px
}
</style>
</head>
<body>
<button type="button" id="ClickMe"> <i class="icon iconfont icon-yulebao"></i>打赏</button>
<div id="goodcover"></div>
<div id="code">
<div class="close1"><a href="javascript:void(0)" id="closebt"><img src="aa.png"></a></div>
<div class="goodtxt">
打赏内容
</div>
<div class="code-img"></div>
</div>
<script type="text/javascript">
$(function() {
//alert($(window).height());
$('#ClickMe').click(function() {
$('#code').center();
$('#goodcover').show();
$('#code').fadeIn();
});
$('#closebt').click(function() {
$('#code').hide();
$('#goodcover').hide();
});
$('#goodcover').click(function() {
$('#code').hide();
$('#goodcover').hide();
});
/*var val=$(window).height();
var codeheight=$("#code").height();
var topheight=(val-codeheight)/2;
$('#code').css('top',topheight);*/
jQuery.fn.center = function(loaded) {
var obj = this;
body_width = parseInt($(window).width());
body_height = parseInt($(window).height());
block_width = parseInt(obj.width());
block_height = parseInt(obj.height());
left_position = parseInt((body_width / 2) - (block_width / 2) + $(window).scrollLeft());
if (body_width < block_width) {
left_position = 0 + $(window).scrollLeft();
};
top_position = parseInt((body_height / 2) - (block_height / 2) + $(window).scrollTop());
if (body_height < block_height) {
top_position = 0 + $(window).scrollTop();
};
if (!loaded) {
obj.css({
'position': 'fixed'
});
obj.css({
'top': ($(window).height() - $('#code').height()) * 0.5,
'left': left_position
});
$(window).bind('resize', function() {
obj.center(!loaded);
});
$(window).bind('scroll', function() {
obj.center(!loaded);
});
} else {
obj.stop();
obj.css({
'position': 'absolute'
});
obj.animate({
'top': top_position
}, 200, 'linear');
}
}
})
</script>
</body>
</html>
© 版权声明
THE END










![WordPress网站&子比主题模板美化教程汇总篇[已更43]-大雄搜集站](https://soujiz.com/wp-content/uploads/2022/07/20220730131246-300x132.jpg)

![Tenta浏览器高级版深夜必备[失效]-大雄搜集站](https://soujiz.com/wp-content/uploads/2022/11/20221126114624-1-300x199.png)









暂无评论内容