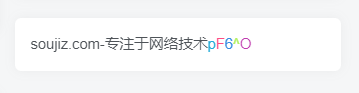
这是一个打字机效果代码CSS特效,用于文字不断渐变色动态打印效果。可用于网页或者网站博客美化都适用。
效果图:

使用:把下方的代码放到网页中合适位置即可。
html
<div id="chakhsu"></div>
<script type="text/javascript">
var chakhsu = function (r) {
function t() {
return b[Math.floor(Math.random() * b.length)]
}
function e() {
return String.fromCharCode(94 * Math.random() + 33)
}
function n(r) {
for (var n = document.createDocumentFragment(), i = 0; r > i; i++) {
var l = document.createElement("span");
l.textContent = e(), l.style.color = t(), n.appendChild(l)
}
return n
}
function i() {
var t = o[c.skillI];
c.step ? c.step-- : (c.step = g, c.prefixP < l.length ? (c.prefixP >= 0 && (c.text += l[c.prefixP]), c.prefixP++) : "forward" === c.direction ? c.skillP < t.length ? (c.text += t[c.skillP], c.skillP++) : c.delay ? c.delay-- : (c.direction = "backward", c.delay = a) : c.skillP > 0 ? (c.text = c.text.slice(0, -1), c.skillP--) : (c.skillI = (c.skillI + 1) % o.length, c.direction = "forward")), r.textContent = c.text, r.appendChild(n(c.prefixP < l.length ? Math.min(s, s + c.prefixP) : Math.min(s, t.length - c.skillP))), setTimeout(i, d)
}
/*以下内容自定义修改*/
var l = "soujiz.com-",
o = ["专注于网络技术资源分享!", ].map(function (r) {
return r + ""
}), a = 2, g = 1, s = 5, d = 75,
b = ["rgb(110,64,170)", "rgb(150,61,179)", "rgb(191,60,175)", "rgb(228,65,157)", "rgb(254,75,131)", "rgb(255,94,99)", "rgb(255,120,71)", "rgb(251,150,51)", "rgb(226,183,47)", "rgb(198,214,60)", "rgb(175,240,91)", "rgb(127,246,88)", "rgb(82,246,103)", "rgb(48,239,130)", "rgb(29,223,163)", "rgb(26,199,194)", "rgb(35,171,216)", "rgb(54,140,225)", "rgb(76,110,219)", "rgb(96,84,200)"],
c = {text: "", prefixP: -s, skillI: 0, skillP: 0, direction: "forward", delay: a, step: g};
i()
};
chakhsu(document.getElementById('chakhsu'));
</script>© 版权声明
THE END









![WordPress网站&子比主题模板美化教程汇总篇[已更43]-大雄搜集站](https://soujiz.com/wp-content/uploads/2022/07/20220730131246-300x132.jpg)

![Tenta浏览器高级版深夜必备[失效]-大雄搜集站](https://soujiz.com/wp-content/uploads/2022/11/20221126114624-1-300x199.png)









暂无评论内容