
今天这里要给大家说一个电脑上的好东西叫做超级书签。无需安装任何插件和工具,只需要把这个代码作为你的浏览器书签栏,这个书签栏就会变成一个功能强大的神器!各大平台会员视频随便看、还能解除各种网页限制、实现网页分屏、网页字体查询、网页自由编辑等功能,超级给力!
技术原理:
将本站下面提供的一段JavaScript代码,放在浏览器的书签栏上来运行,这小小的书签栏有了JS代码的加持可以实现非常多的实用功能。你的浏览器瞬间变强大,重点是无需安装任何插件,仅仅是占用一个书签栏位置!
VIP视频解析
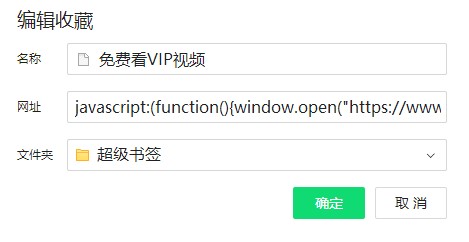
1,复制下方提供的js代码选一个保存为书签,Ctrl+ D添加书签,编辑书签在网址一栏中输入js代码保存即可。
后面的方法操作跟这个同理,不做过多阐述了。为了让你们了解更加清楚,下方写了详细步骤方法视频都是亲测有效的。

VIP影视解析代码1:
javascript:(function(){window.open("https://www.ckmov.vip/api.php?url="+document.location.href)})()VIP影视解析代码2:
javascript:(function(){window.open("http://jx.quanmingjiexi.com/?url="+document.location.href)})()2,然后打开任意腾讯视频、优酷、爱奇艺、芒果TV等影视平台的,找到要看的VIP视频。

3,点击刚刚新建的书签栏的【免费看VIP视频】书签,就会跳转新页面即可免费观看VIP视频!也避免了各种麻烦登陆程序、隐私问题。

其他视频平台也是同理,可以自行去体验。
解除网页限制
复制下方js代码保存为书签,点击书签栏的【解除网页限制】,即可解锁当前网站的复制限制,右键限制,选择限制等,适用于绝大部分网站。
javascript:"use strict";!function(){var t=function(t){t.stopPropagation(),t.stopImmediatePropagation&&t.stopImmediatePropagation()};["copy","cut","contextmenu","selectstart","mousedown","mouseup","keydown","keypress","keyup"].forEach(function(e){document.documentElement.addEventListener(e,t,{capture:!0})}),alert("解除限制成功啦!")}();商品历史价格查询
复制下方js代码保存为书签,在京东、淘宝、天猫、苏宁等购物网站商品页面,点击书签栏的【历史价格查询】,即可跳转到当前商品的历史价格,摸清商品降价规律,以最便宜的价格购买商品!
javascript:(function(){window.open("http://www.hisprice.cn/his.php?hisurl="+document.location.href)})()夜间模式
复制下方js代码保存为书签,点击书签栏的 【夜间模式】 ,即可一键降低浏览器的亮度,用于夜晚浏览网页保护眼睛。再次点击 【夜间模式】 即可恢复正常。
javascript:(function(){var night=function(w){(function(d){var css='html{opacity:0.7!important;background:black!important;}body{background:white!important;}';var s=d.getElementsByTagName('style');for(var i=0,si;si=s[i];i++){if(si.innerHTML==css){si.parentNode.removeChild(si);return}};var heads=d.getElementsByTagName('head');if(heads.length){var node=d.createElement('style');node.type='text/css';node.appendChild(d.createTextNode(css));heads[0].appendChild(node)}})(w.document); for(var i=0,f;f=w.frames[i];i++){try{arguments.callee(f)}catch(e){}}};night(window)})();网页自由编辑
复制下方js代码保存为书签,拖动下方书签图标到浏览器上方的书签栏,点击书签栏的【网页自由编辑】,当前网页进入可编辑模式,可修改当前网页中的任意内容,再次点击则退出编辑模式。
javascript:"use strict";!function(){"true"===document.body.getAttribute("contenteditable")?(document.body.setAttribute("contenteditable",!1),alert("网页不能编辑啦!")):(document.body.setAttribute("contenteditable",!0),alert("网页可以编辑啦!"))}();网页分屏
复制下方js代码保存为书签,点击书签栏的【网页分屏】,输入要分屏显示的网站地址,即可将当前网页与输入的网页在当前显示一同显示。
javascript:(function(w,d){var href=location.href;var website=w.prompt('请输入网址','http://')||href;d.write('');})(window,document)字体查询
复制下方js代码保存为书签,点击书签栏的【字体查询】,然后选择用鼠标选择网页上的文字,页面右上角就会显示是什么字体。
javascript:(function(){if(!document.getElementById('fountscript')){var founts=document.createElement('script');founts.src='https://fount.artequalswork.com/fount.js';founts.id='fountscript';document.body.appendChild(founts);}})();有了这些脚本代码,我们就能愉快的玩转各种网页网站,书签真的变成了一个强大的神器了。
提示:可以在你的浏览器新建一个文件夹,将下方添加的书签统一放入,做一个工具箱文件夹放一起,就不用到处找了。









![WordPress网站&子比主题模板美化教程汇总篇[已更43]-大雄搜集站](https://soujiz.com/wp-content/uploads/2022/07/20220730131246-300x132.jpg)









暂无评论内容