逛网站的时候,发现有的网站的右下角有一个悬浮不断转动的彩色魔方,上面写着“中国加油,武汉加油”,感觉很有趣,
于是顺手弄了下来,在这里分享下如何将这个有趣的魔方加到自己的wordpress主题里面。
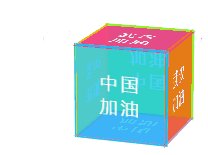
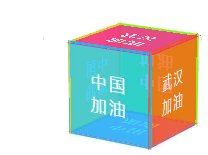
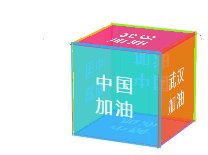
效果如下:

wordpress,tyecho等博客系统使用:
将下面的代码复制下来,然后放到主题的根目录下的footer.php页脚文件</body>前,保存,刷新前台页面即可,
本地学习代码使用:
如果新手想了解学习参考一下的,本地新建一个网页,将下面的html+css,直接一键复制到里面即可,
代码如下:
<div class="mofang">
<div class="cube">
<div class="front">
<a href="javascript:void(0);" rel="nofollow">中国加油</a>
</div>
<div class="back">
<a href="javascript:void(0);" rel="nofollow">中国加油</a>
</div>
<div class="right">
<a href="javascript:void(0);" rel="nofollow">武汉加油</a>
</div>
<div class="left">
<a href="javascript:void(0);" rel="nofollow">中国加油</a>
</div>
<div class="top">
<a href="javascript:void(0);" rel="nofollow">武汉加油</a>
</div>
<div class="bottom">
<a href="javascript:void(0);" rel="nofollow">中国加油</a>
</div>
</div>
</div>
<style>
.mofang{width:60px;height:60px;margin:0 auto;position:fixed;z-index:999;-webkit-perspective:1000px;perspective:1000px;right:0;bottom:0;-webkit-transform:translate(-80%,-80%);transform:translate(-80%,-80%)}
.cube{width:100%;height:100%;position:absolute;-webkit-transform-style:preserve-3d;transform-style:preserve-3d;-webkit-transform:rotateX(-15deg) rotateY(-20deg) translateZ(-100px);transform:rotateX(-15deg) rotateY(-20deg) translateZ(-100px);-webkit-transform-origin:center center -100px;transform-origin:center center -100px;-webkit-animation:around 5s cubic-bezier(.94,-.6,.45,1.31) infinite;animation:around 5s cubic-bezier(.94,-.6,.45,1.31) infinite}
.cube div{width:80px;height:80px;display:block;margin:0;position:absolute}
.cube div a{color:#fff;text-decoration:none;text-align:center;position:fixed;top:50%;left:50%;-webkit-transform:translate(-50%,-50%);transform:translate(-50%,-50%);line-height:normal;font-size:16px;letter-spacing:3px}
.cube .front{-webkit-transform:rotateY(0) translateZ(40px);transform:rotateY(0) translateZ(40px);background-color:rgba(0,191,255,.7);border:2px solid rgba(0,191,255,.7)}
.cube .back{-webkit-transform:rotateX(180deg) translateZ(40px);transform:rotateX(180deg) translateZ(40px);background-color:rgba(124,252,0,.7);border:2px solid rgba(124,252,0,.7)}
.cube .left{-webkit-transform:rotateY(-90deg) translateZ(40px);transform:rotateY(-90deg) translateZ(40px);background-color:rgba(255,215,0,.7);border:2px solid rgba(255,215,0,.7)}
.cube .right{-webkit-transform:rotateY(90deg) translateZ(40px);transform:rotateY(90deg) translateZ(40px);background-color:rgba(255,69,0,.7);border:2px solid rgba(255,69,0,.7)}
.cube .top{-webkit-transform:rotateX(90deg) translateZ(40px);transform:rotateX(90deg) translateZ(40px);background-color:rgba(255,0,157,.7);border:2px solid rgba(255,0,157,.7)}
.cube .bottom{-webkit-transform:rotateX(-90deg) translateZ(40px);transform:rotateX(-90deg) translateZ(40px);background-color:rgba(184,111,220,.7);border:2px solid rgba(184,111,220,.7)}
@-webkit-keyframes around{100%{-webkit-transform:rotateX(-15deg) rotateY(-380deg) translateZ(-100px);transform:rotateX(-15deg) rotateY(-380deg) translateZ(-100px)}
}
@keyframes around{100%{-webkit-transform:rotateX(-15deg) rotateY(-380deg) translateZ(-100px);transform:rotateX(-15deg) rotateY(-380deg) translateZ(-100px)}
}
@media only screen and (max-width: 767px) {
.mofang{width:40px;height:40px;-webkit-transform: translate(-100%,-100%);transform: translate(-100%,-100%);}
.cube div{width:60px;height:60px}
.cube div a{font-size:12px;letter-spacing:2px}
.cube .front{-webkit-transform:rotateY(0) translateZ(30px);transform:rotateY(0) translateZ(30px);}
.cube .back{-webkit-transform:rotateX(180deg) translateZ(30px);transform:rotateX(180deg) translateZ(30px)}
.cube .left{-webkit-transform:rotateY(-90deg) translateZ(30px);transform:rotateY(-90deg) translateZ(30px)}
.cube .right{-webkit-transform:rotateY(90deg) translateZ(30px);transform:rotateY(90deg) translateZ(30px)}
.cube .top{-webkit-transform:rotateX(90deg) translateZ(30px);transform:rotateX(90deg) translateZ(30px)}
.cube .bottom{-webkit-transform:rotateX(-90deg) translateZ(30px);transform:rotateX(-90deg) translateZ(30px)}
}
</style> 两种形式都可以使用,实现炫酷动态彩色魔方中国加油!
© 版权声明
THE END









![WordPress网站&子比主题模板美化教程汇总篇[已更43]-大雄搜集站](https://soujiz.com/wp-content/uploads/2022/07/20220730131246-300x132.jpg)

![Tenta浏览器高级版深夜必备[失效]-大雄搜集站](https://soujiz.com/wp-content/uploads/2022/11/20221126114624-1-300x199.png)










暂无评论内容