之前就已经发布过一个类似的网站信息统计功能,但感觉有点过于单调,不是很人性化。所以今天分享一期关于网站信息统计的升级版,适用于wordpress模板系统,有些关键位置可以根据自己的主题来修改即可。
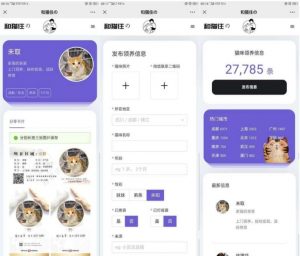
效果如图如下:

食用教程
1、子比主题的主题目录下,header.php 底部添加下方核心函数代码:
2 、HTML+js 代码
下面是HTML+js代码,在后台–外观–小工具–首页底部全宽度 添加以下代码
图标无法显示,是因为我用《阿里巴巴矢量库》,自己把下面的代码更改为你自己创建的其他icon的即可:
<svg class="icon fa-2x" aria-hidden="true">
<use xlink:href="#icon-liulan"></use>
</svg>如果不会如何使用阿里巴巴矢量图标库,可以查阅之前发布文章
3、CSS代码
下面是CSS代码,原本一起放的,但是CSS Grid布局不兼容WP的自定义工具,所以就只能放在主题后台的【自定义CSS样式】里面咯!
4、表情文件
在最右侧的表情图片,如果你不想用我的表情链接,可以在第2步中找到下面的代码,将地址改为自己表情图片的链接即可。也可以先用本站的,但是后期修改就失效了。
$("#wiiuii-meos").attr(
"src","https://soujiz.com/cdn/img/week/expression-" + week + ".png"
);这个是目前本站在用的表情链接: https://soujiz.com/cdn/img/week/expression-1.png,表情命名例如:expression-0.png为星期天,expression-1.png为星期一,依次类推。
© 版权声明
THE END









![WordPress网站&子比主题模板美化教程汇总篇[已更43]-大雄搜集站](https://soujiz.com/wp-content/uploads/2022/07/20220730131246-300x132.jpg)
















暂无评论内容