前言
关于图标,实际应用中很多地方都会用到,不论是在网站上,还是日常开发前端的项目也是经常使用到一些图标,插画等。所以今天站长就分享一下如何在WordPress引用阿里巴巴矢量图标库的彩色图标的方法。
现在很多的wp主题模板自带的都是Font Awesome图标库,对于子比主题也是一样,但是这个图标库的样式太丑了,单一化了,其实也很简单,只需要添加图标然后放入一个阿里矢量图标js文件就可以了。具体教程如下:
第一步:打开阿里巴巴矢量图标库网址
目前阿里巴巴矢量图标库是进行改版了,整体风格跟之前版本还是有点不一样的,之前有使用多的应该有所了解。首先进入到官网

第二步:登入或者注册账号

第三步:登入之后返回首页搜索需要的图标
3.1、登入之后返回首页搜索需要的图标名,支持英文,汉字,而且直接输入拼音名也是可以的喔,

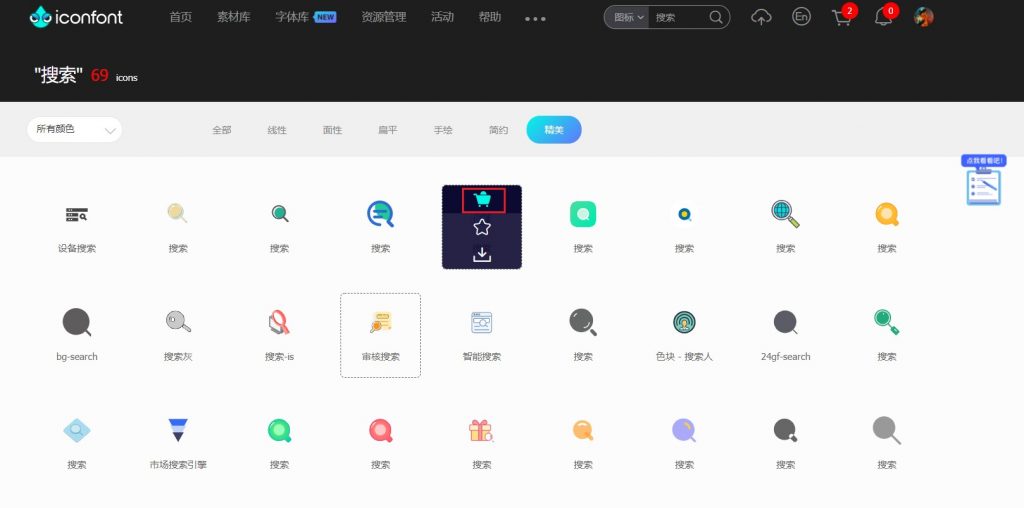
3.1、找到需要的图标并添加至购物车
比如我想要搜索类型图标,这里输入了搜索,然后出现了一大堆类似的,而且还可以选择多种不同款式。我这里选择精美,看起来美观炫酷很多了,

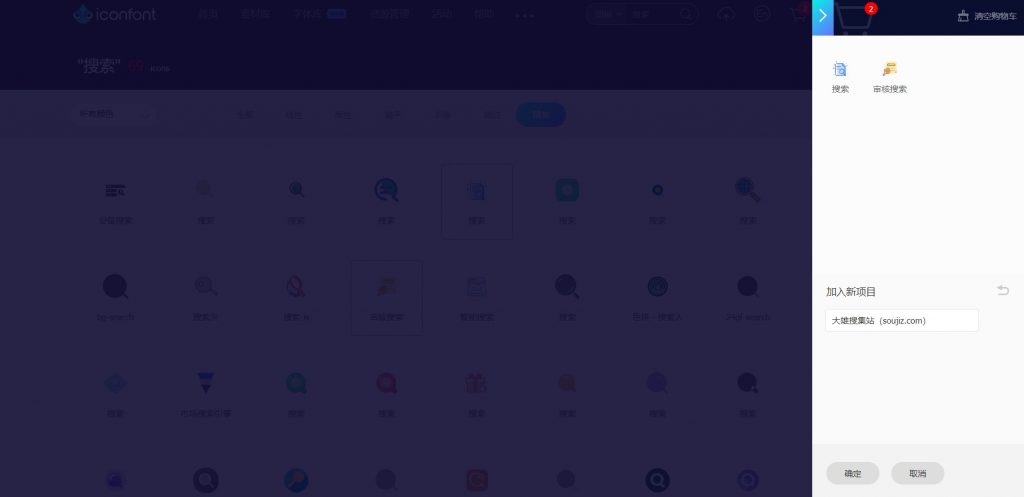
第四步:添加购物车之后—添加至项目
如果没有项目的自己新建一个项目即可,新手可根据下图演示来一步一步操作就可以了,

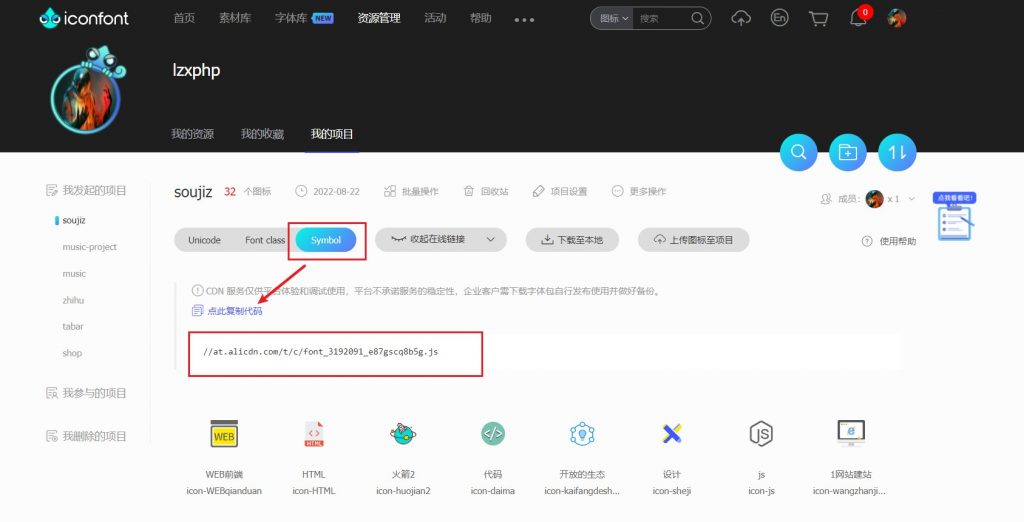
第五步:选择Symbol格式,然后点击:暂无代码,点击生成

第六步:把生成的代码引入至主题
添加路径:子比主题后台—》自定义代码—》自定义底部HTML代码—》添加刚复制的js格式代码
注意:如果后加入的一些图标是需要在阿里图标库重新生成一下代码的,不然新加的不会生效!

注意:在css设置中,还需添加设置统一的阿里巴巴矢量图标的大小样式,不然图标显示大小会不一致。
/* 设置统一的阿里巴巴矢量图标的大小*/
.icon {
width: 1.2em;
height: 1.2em;
vertical-align: -0.15em;
fill: currentColor;
overflow: hidden;
}最后把添加图标导航菜单栏
将第五步中收藏的图标中下方图标名复制,替换下方svg图标代码xlink:href中的 icon-huojian2值。如果要使用多个就复制多个svg即可。
<svg class="icon" aria-hidden="true"><use xlink:href="#icon-huojian2"></use></svg> 网络技术© 版权声明
THE END



























暂无评论内容