天气跟我们的生活也是息息相关,所以今天就分享一个完全免费可自定义的天气插件,适配你的网站、APP、小程序、公众号均可使用,同时还配有多种不同的展示效果选择。
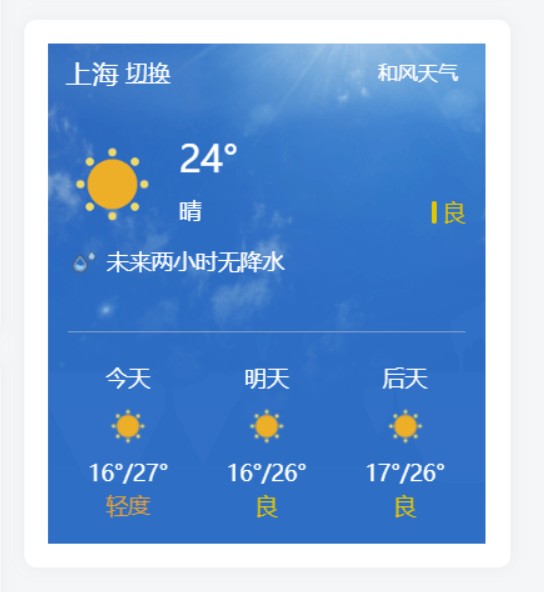
效果图

免配置代码
<div id="he-plugin-standard"></div>
<script>
WIDGET = {
"CONFIG": {
"layout": "2",
"width": 280,
"height": 320,
"background": "1",
"dataColor": "FFFFFF",
"key": "e9171275bb8b4c13a1c6d7b49f8b7ae6"
}
}
</script>
<script src="https://widget.qweather.net/standard/static/js/he-standard-common.js?v=2.0"></script>使用教程
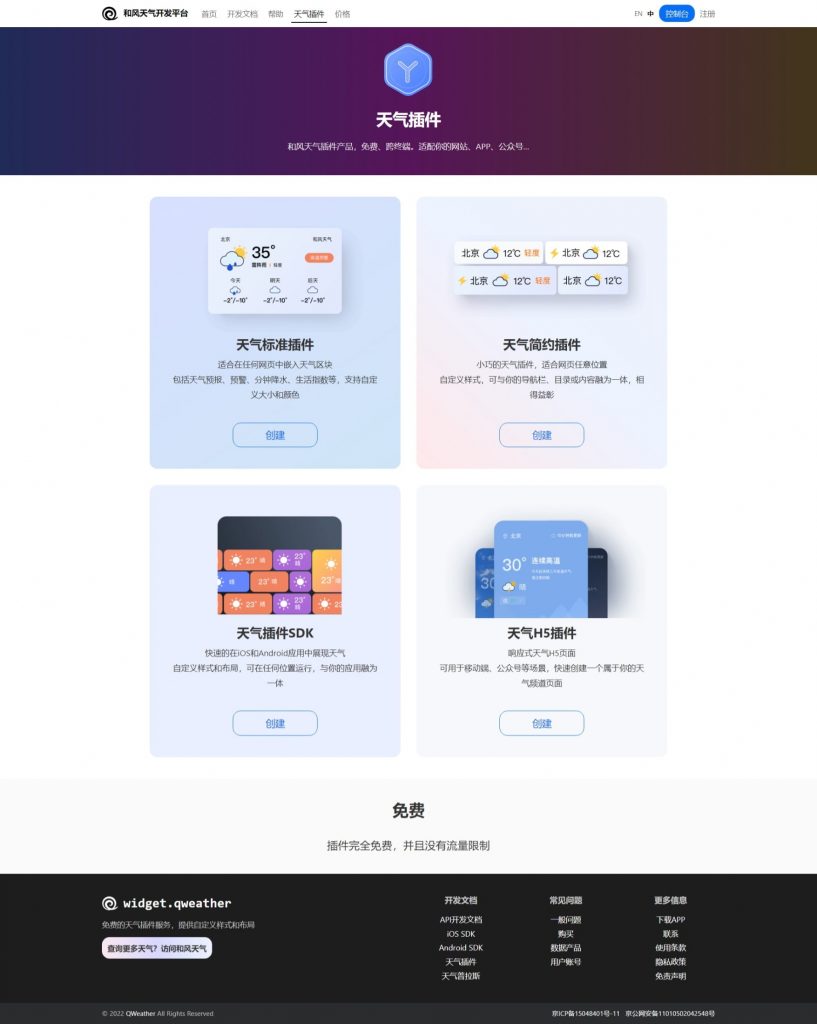
1、 打开官网: https://dev.qweather.com/widget/
2、选择样式,简单介绍几个插件样式:
标准插件:适用于网页区块
简约插件:适用于集成导航栏 SDK
插件:适用于有能力自己开发接口进行调用
H5插件: 适用于单独天气页面

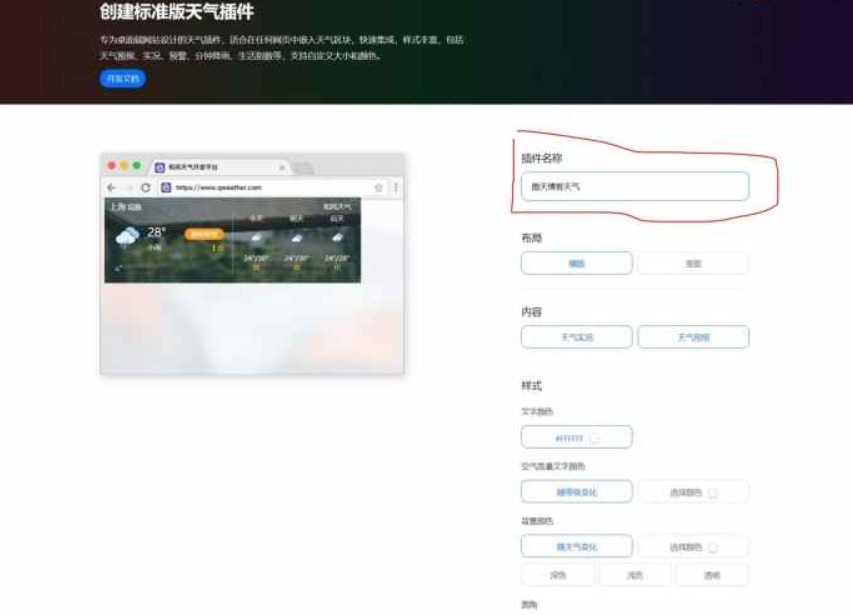
3、具体使用,以标准插件为例: 点击标准插件下面的 创建 进去填写相关信息,配置相关参数。(插件名称必须填写要不然生成不了代码。)
4、配置好之后,点击下方生成代码选项,可以将代码放到网页合适位置。需要注意的是: 选择登陆获取代码!

© 版权声明
THE END








![WordPress网站&子比主题模板美化教程汇总篇[已更43]-大雄搜集站](https://soujiz.com/wp-content/uploads/2022/07/20220730131246-300x132.jpg)
















暂无评论内容