站点地图对于做网站的站长来说,网站地图应该不陌生了,在wordpress建站优化过程中是不可或缺的步骤,站点地图的主要作用为指导搜索引擎抓取网站页面,搜索引擎蜘蛛非常喜欢根据地图的树型结构进行爬行抓取,因此对于wordpress网站,我们需要一个结构合理的网站地图页面即sitemap。
通常wordpress是不会自带地图功能的,这里大挖推荐大家两个方法可以快速高效的生成完善的符合搜索引擎的地图页面功能。
方法一:使用代码实现地图功能
使用方法:
1、输入网址生成Html、Txt、Xml格式网站地图文件,下载您需求的网站地图格式文件。
这里给大家推荐一个在线生成sitemap地图的网站,直接输入自己域名,就可以生成sitemap。还可以分析自己网站的关键词,提交收录等。
2、将下载的sitemap文件,通过ftp工具,并上传至自己网站根目录,然后浏览器地址栏输入“你的网站域名/sitemap.xml”来查看你网站地图;
3、在网站首页底部加上HTML格式网站地图文件链接
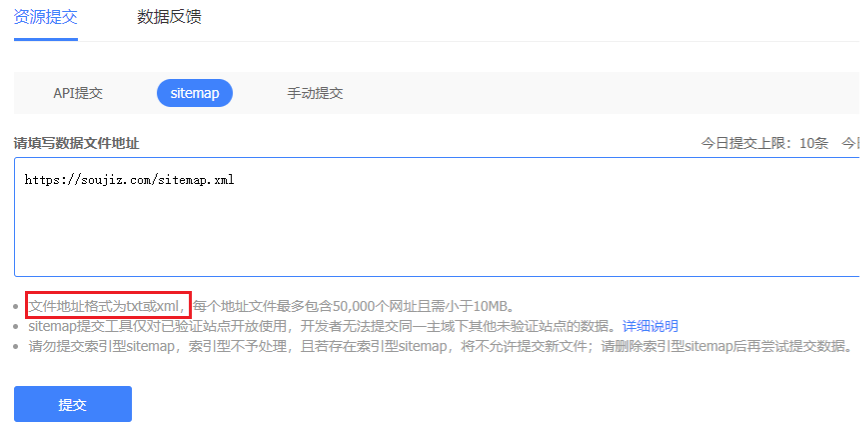
4、登录搜索引擎并提交引擎要求格式的网站地图文件地址。比如:https://soujiz.com/sitemap.xml
百度sitemap功文件格式的是xml,其他的可以参考各自搜索平台说明。

5、如果出现乱码,请更改字符集提交。
6、如果提示无权限,请刷新首页再填写后提交。
可以参考本站底部说明,站长已经用上了,效果演示:https://soujiz.com/sitemap.xml,赶快试试吧!
方法二:使用百度地图插件
对于wordpress新手来讲,选择wordpress插件来进行功能安装是最简单的操作,
这里大挖给大家推荐一款wordpress百度地图插件Baidu Sitemap Generator这里有很多版本的sitemap生成的小插件,
包括Google、WP等,你也可以尝试其他的插件,这里推荐这一款使用还不错。
操作步骤:下载插件 – 启用插件 – 设置插件 – 生成XML文件 – 完成。









![WordPress网站&子比主题模板美化教程汇总篇[已更43]-大雄搜集站](https://soujiz.com/wp-content/uploads/2022/07/20220730131246-300x132.jpg)

![Tenta浏览器高级版深夜必备[失效]-大雄搜集站](https://soujiz.com/wp-content/uploads/2022/11/20221126114624-1-300x199.png)









暂无评论内容