这个网页动态的小宠物,是通过iframe进行嵌入的,所以使用地方不限制,复制代码本地即可实现,如果需要线上使用,也是一样的方法。
1,使用方法:直接复制站长提供的使用
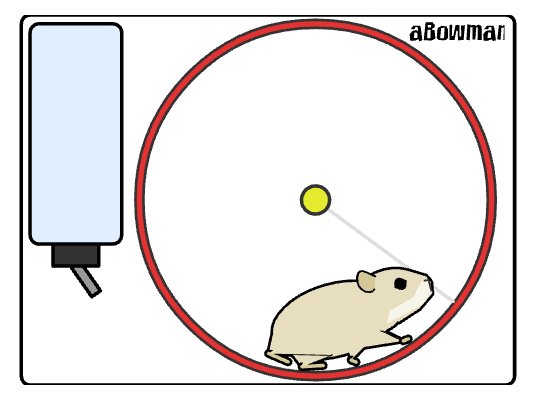
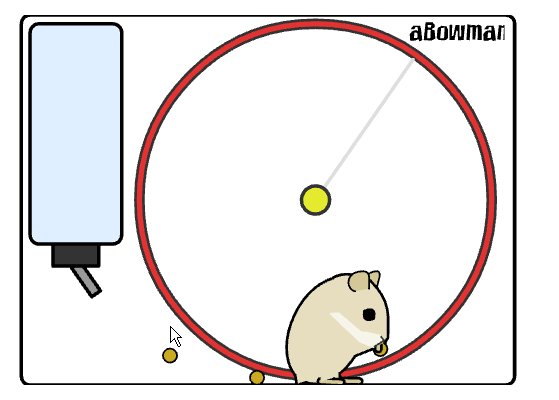
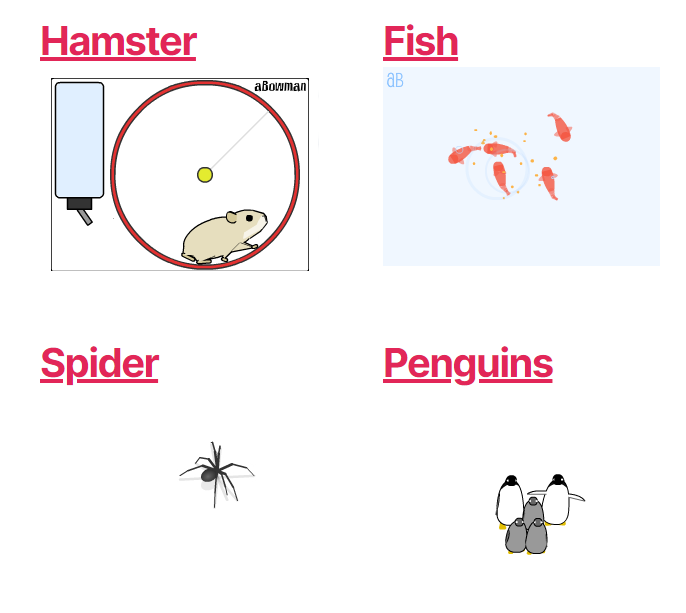
小仓鼠

这只活泼的宠物仓鼠将陪伴您一整天。看着他在他的轮子上奔跑,喝水,通过点击鼠标吃你喂他的食物。单击轮子的中心,让他重新回到它上面。
<iframe width="400" height="300" frameborder="0" src="https://cdn.abowman.com/widgets/hamster/hamster.html?"></iframe>企鹅

这里有一些可爱的、蹒跚的小企鹅
<iframe width="400" height="300" frameborder="0" src="https://cdn.abowman.com/widgets/penguins/index.html?up_numPenguins=5&up_numBabies=3&up_backgroundColor=ffffff"></iframe>鱼群

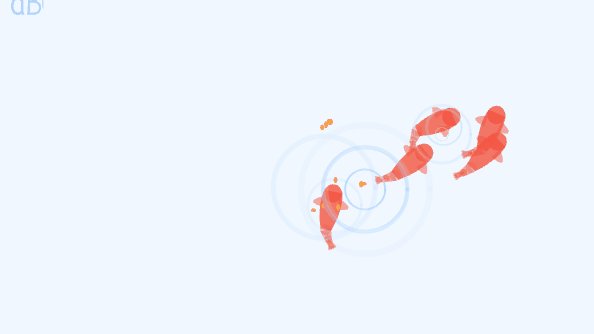
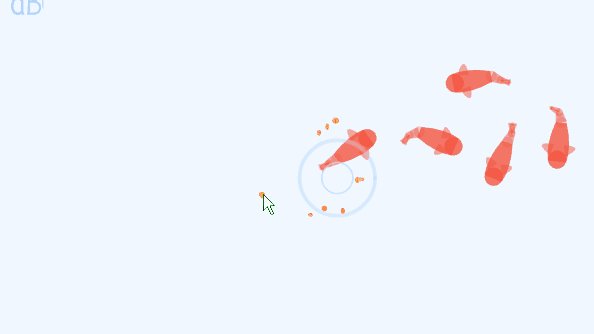
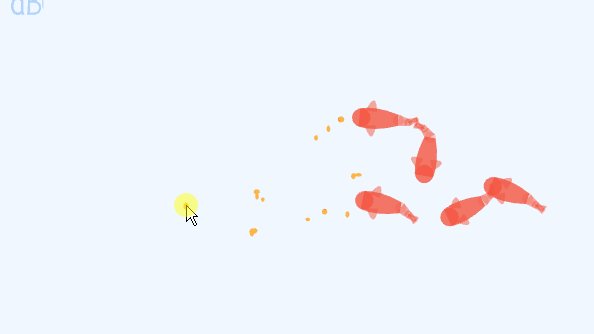
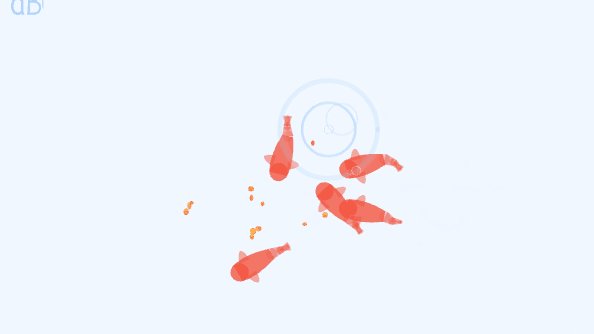
用这些饥饿的小鱼为您的页面增添一丝自然气息。看着它们跟随您的鼠标,希望您可以通过单击水面来喂它们。
<iframe width="400" height="300" frameborder="0" src="https://cdn.abowman.com/widgets/fish/fish.html?"></iframe>牛顿的摇篮

对于每一个动作,都有一个相等和相反的反应。
<iframe width="400" height="300" frameborder="0" src="https://cdn.abowman.com/widgets/newtonscradle/?"></iframe>2,自定义配置使用方法:
1,打开站长提供的配置宠物的网址,里面有多重宠物可选,戳我前往,

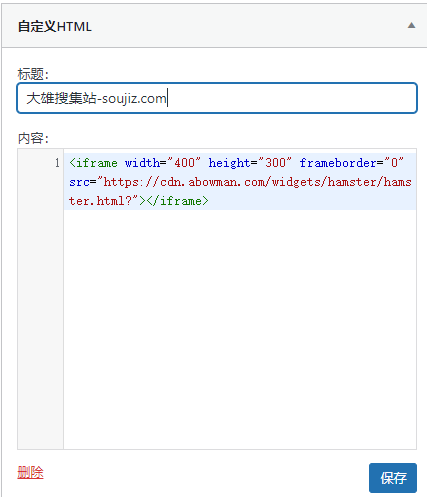
2,选择挂件后,点击页面下方的get embed code 进入获取具体配置,比如下方仓鼠的对应的配置,根据自己的需求,喜好来选择,然后就会自动生成代码。

3,将自动生成配置好的代码,复制到自己需要使用的地方,或者本地测试都可以。如果不能使用,可能你的浏览器不支持flash或者没安装flash。
比如:使用wordpress外观->选择小工具->添加自定义html小工具,将代码复制到里面就可以了。

© 版权声明
THE END









![WordPress网站&子比主题模板美化教程汇总篇[已更43]-大雄搜集站](https://soujiz.com/wp-content/uploads/2022/07/20220730131246-300x132.jpg)


![Tenta浏览器高级版深夜必备[失效]-大雄搜集站](https://soujiz.com/wp-content/uploads/2022/11/20221126114624-1-300x199.png)









暂无评论内容