看到很多网站都有这个功能,自己网站自然不能落后,所以也就加上了。
辛辛苦苦做的原创内容轻轻松松就被拿走了?快乐使用这串代码就可以实现了。加入后复制文章内容时弹出版权提示,提醒转载注明文章出处的小功能。具体可以复制内容,参考本站效果,有多个版本,自己选择。

一,原生js版本
这个就是单纯的用原生js下的一个函数,不依靠第三方库,但过于简单,显示效果不是很好。
<script type="text/javascript">
function warning(){
if(navigator.userAgent.indexOf("MSIE")>0) {
art.dialog.alert('欢迎光临大雄搜集站!复制成功,若要转载请务必保留原文链接,申明来源,谢谢合作!');
} else {
alert("欢迎光临雄搜集站!复制成功,若要转载请务必保留原文链接,申明来源,谢谢合作!"); }
}
document.body.oncopy=function(){warning();}
</script>二,css js动态美化弹窗提示版
1,在网页head头部引入css和js插件库
<link rel="stylesheet" type="text/css" href="https://cdn.bootcss.com/sweetalert/1.1.3/sweetalert.min.css" target="_blank" rel="external nofollow" >';
<script src="https://cdn.bootcss.com/sweetalert/1.1.3/sweetalert.min.js"></script>;
2,加入插件提供的函数调用,放在网页头部,或者</body>上面都行。
<script>document.body.oncopy = function() {
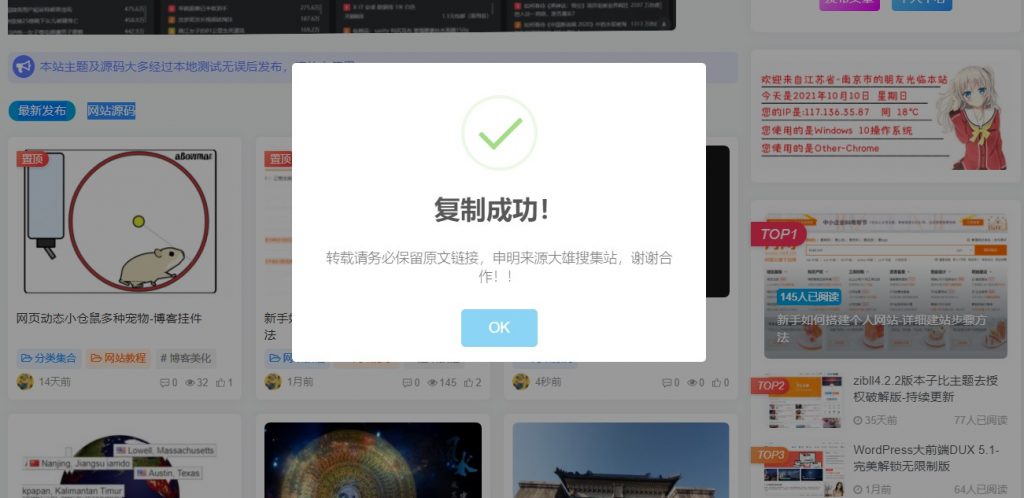
swal("复制成功!", "转载请务必保留原文链接,申明来源大雄搜集站,谢谢合作!!","success");};</script>;
说明:这个弹窗提示适用于所以地方,通用的,wordoress,本地都可以。
© 版权声明
THE END









![WordPress网站&子比主题模板美化教程汇总篇[已更43]-大雄搜集站](https://soujiz.com/wp-content/uploads/2022/07/20220730131246-300x132.jpg)

![Tenta浏览器高级版深夜必备[失效]-大雄搜集站](https://soujiz.com/wp-content/uploads/2022/11/20221126114624-1-300x199.png)










暂无评论内容