一、前言
逛博客的时候,无意中看到有的博客网站里面弄了把默认的额鼠标效果改了,觉得挺好看的,美观性好很多。
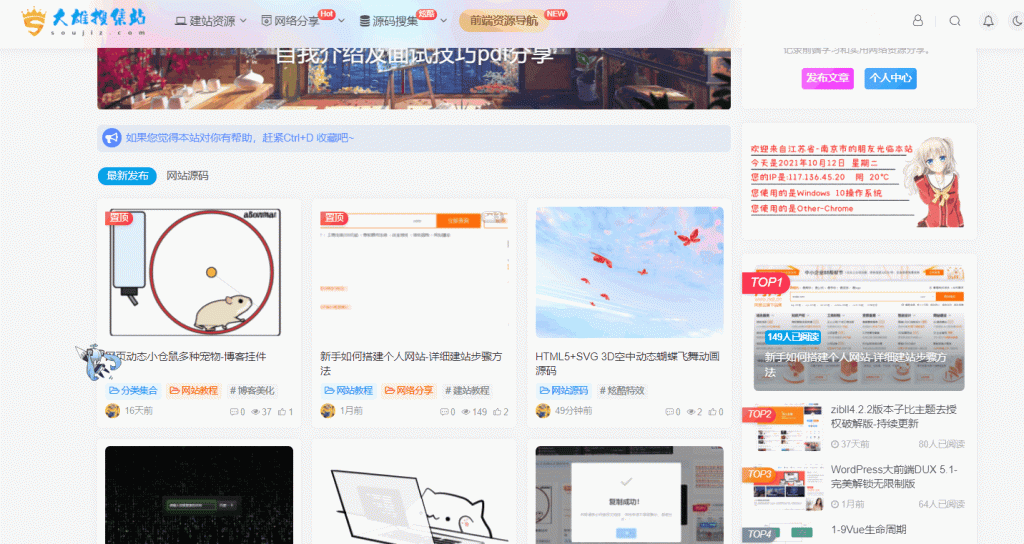
对于喜欢瞎整腾的我,本站自然也不能落下,这个自定义鼠标样式美化有两种,一个用于所有状态显示,一个用于链接状态显示。具体效果参考本站如下图所示:

二、具体使用
从上图中可以看到,鼠标颜色是变化的,移上有超链接的地方就会变另外一种,其实这两个样子也是一样,只是颜色不同导致的图片。
1,添加css样式代码:
在wordpress网站后台左侧菜单中选择,外观->自定义->额外CSS->复制的CSS到粘贴里面即可。在本地或者其他的程序中,直接复制到网页style样式文件中即可,下方css代码中图片链接地址为演示的,url后面的地址需要自己替换自己图片,图片素材文章末尾可下载。
/** 鼠标样式 开始**/
/** 普通指针样式**/
body {
cursor: url(https://soujiz.com/xxxx/cursor_1.png), default;
}
/** 链接指针样式**/
a:hover{cursor:url(https://soujiz.com/xxxx/cursor_2.png), pointer;
}
/** 鼠标样式 结束**/提示:如果不想再移动端显示,可以通过媒体查询限制只能pc端使用
@media screen and (min-width: 850px) {
/*css样式代码填写如下*/
}2,将上述代码中的两个url中的图片链接地址,换成自己的鼠标样式图标即可,
在自己网站根目录新建一个目录shubiao,然后把本站下载的鼠标样式图片,上传到刚新建的shubiao中,访问地址比如:https://soujiz.com/shubiao/文件名称。替换代码中的图片地址即可完成鼠标美化了。
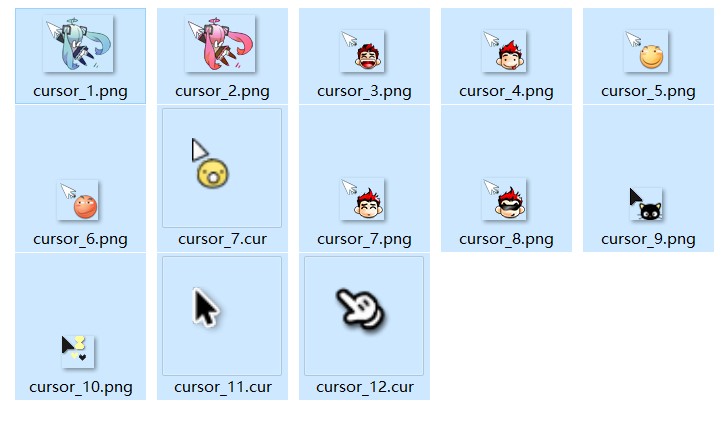
鼠标素材下载:
本人收集的一些常用的图标分享给大家,欢迎自取。鼠标图标可以根据自己喜好进行选择。

© 版权声明
THE END










![WordPress网站&子比主题模板美化教程汇总篇[已更43]-大雄搜集站](https://soujiz.com/wp-content/uploads/2022/07/20220730131246-300x132.jpg)


![Tenta浏览器高级版深夜必备[失效]-大雄搜集站](https://soujiz.com/wp-content/uploads/2022/11/20221126114624-1-300x199.png)









- 最新
- 最热
只看作者