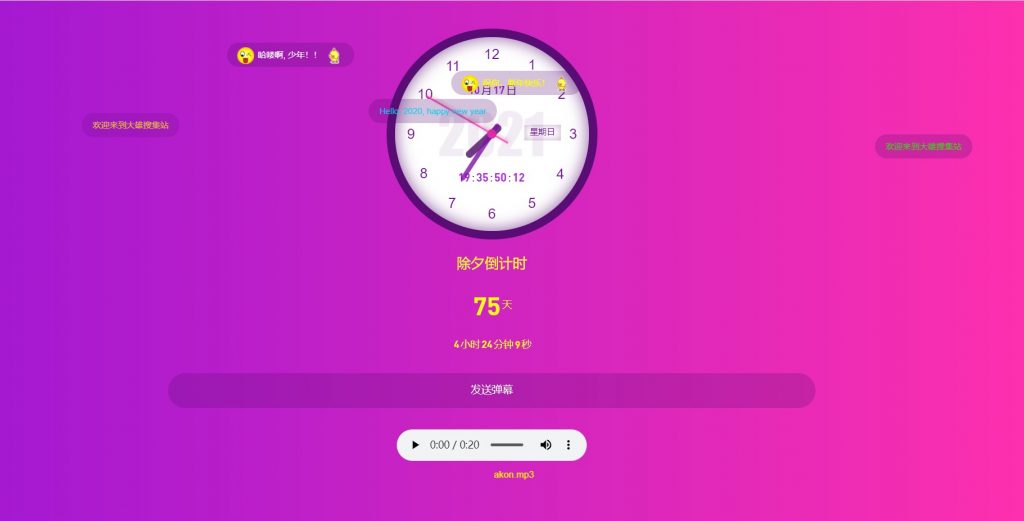
这是一款基础CSS3+jQuery库进行开发的新年除夕倒计时弹幕功能特效,多种动态炫酷的时间效果展示,自带音乐背景,可以自定义信息发表弹幕内容。

站长修改提示:
下载源码后,想自己改页面中的倒计时时间,作为自己用途,可以自行修改,方法如下:
- 页面文字,这个不用说了,直接index.html首页找到自己要修改的文字替换一下就ok了
- 音乐改一个跟源码一样名称,放进去mp3目录
- 关键点倒计时时间:打开源码js目录中的app.js文件,修改源码20-34行中位置如下:
- 改变这个new Date(“2022/1/1”)日期时间。
//春节倒计时-大雄搜集站
var starttime = new Date("2022/1/1");
setInterval(function () {
var nowtime = new Date();
var time = starttime - nowtime;
var day = parseInt(time / 1000 / 60 / 60 / 24);
var hour = parseInt(time / 1000 / 60 / 60 % 24);
var minute = parseInt(time / 1000 / 60 % 60);
var seconds = parseInt(time / 1000 % 60);
var syday = "<span>" + hour + "</span>" + "小时" + "<span>" + minute + "</span>" + "分钟" + "<span class='Lose'>" + seconds + "</span>" + "秒";
$('.time').html("<p>除夕倒计时</p>" + "<p><span>" + day + "</span>" + "天</p>");
$(".sydate").html(syday);
}, 1000);下载地址:
© 版权声明
THE END










![精选ChatGPT镜像在线网站直接使用[已更70个]-大雄搜集站](https://soujiz.com/wp-content/uploads/2023/03/20230320213403-300x170.png)
![覆盖全平台享受全网免费音乐网合集[已更新]-大雄搜集站](https://soujiz.com/wp-content/uploads/2022/11/202211052209-300x230.png)






![YYCMS5.0影视网站源码[全自动采集]-大雄搜集站](https://soujiz.com/wp-content/uploads/2022/11/2f60a05c8b2e-300x159.jpg)






- 最新
- 最热
只看作者