插件描述:通过一个单击页面按钮,便实现页面打印的jQuery插件jqprint。

实现方法
1,引用第三方jquery和jqprint到你的页面
<script language="javascript" src="jquery-1.4.4.min.js"></script>
<script language="javascript" src="jquery.jqprint-0.3.js"></script>2,加入打印的html模版及打印按钮,只抽取页面上的几个数据,填入模版,进行打印都是可以的。
如果需要添加样式直接添加行内css,外链式css可能会失效。
<div id="ddd">
<table>
<tr>
<td>大雄搜集站</td>
<td>soujiz.com</td>
<td>大雄搜集站</td>
<td>soujiz.com</td>
<td>大雄搜集站</td>
<td>soujiz.com</td>
</tr>
<tr>
<td>大雄搜集站</td>
<td>soujiz.com</td>
<td>大雄搜集站</td>
<td>soujiz.com</td>
<td>大雄搜集站</td>
<td>soujiz.com</td>
</tr>
</table>
</div>
<input type="button" onclick="aa()" value="打印"/>3,初始化打印函数,id为上图html结果中的父节点,
<script language="javascript">
function aa(){
$("#ddd").jqprint();
}
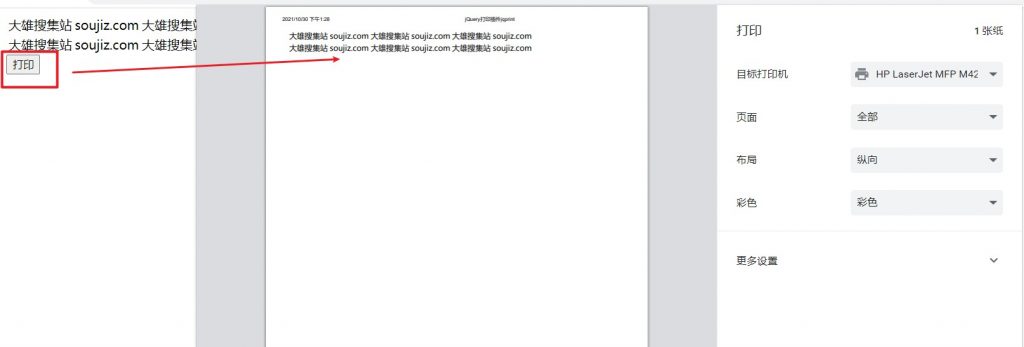
</script>最终效果图:

完整代码:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>jQuery打印插件jqprint</title>
<script language="javascript" src="jquery-1.4.4.min.js"></script>
<script language="javascript" src="jquery.jqprint-0.3.js"></script>
<script language="javascript">
function aa(){
$("#ddd").jqprint();
}
</script>
</head>
<body>
<div id="ddd">
<table>
<tr>
<td>大雄搜集站</td>
<td>soujiz.com</td>
<td>大雄搜集站</td>
<td>soujiz.com</td>
<td>大雄搜集站</td>
<td>soujiz.com</td>
</tr>
<tr>
<td>大雄搜集站</td>
<td>soujiz.com</td>
<td>大雄搜集站</td>
<td>soujiz.com</td>
<td>大雄搜集站</td>
<td>soujiz.com</td>
</tr>
</table>
</div>
<input type="button" onclick="aa()" value="打印"/>
</body>
</html>
更多相关参数 :
$("#printContainer").jqprint({
debug: false, //如果是true则可以显示iframe查看效果(iframe默认高和宽都很小,可以再源码中调大),默认是false
importCSS: true, //true表示引进原来的页面的css,默认是true。(如果是true,先会找$("link[media=print]"),若没有会去找$("link")中的css文件)
printContainer: true, //表示如果原来选择的对象必须被纳入打印(注意:设置为false可能会打破你的CSS规则)。
operaSupport: true//表示如果插件也必须支持歌opera浏览器,在这种情况下,它提供了建立一个临时的打印选项卡。默认是true
});提示:请注意! 如果遇到 Cannot read property ‘opera’ of undefined错误问题是juqery版本过高兼容问题导致。
解决方法:源文件加入迁移辅助插件jquery-migrate-1.0.0.js 去掉注释即可解决版本问题
下载地址:
© 版权声明
THE END









![WordPress网站&子比主题模板美化教程汇总篇[已更43]-大雄搜集站](https://soujiz.com/wp-content/uploads/2022/07/20220730131246-300x132.jpg)

![Tenta浏览器高级版深夜必备[失效]-大雄搜集站](https://soujiz.com/wp-content/uploads/2022/11/20221126114624-1-300x199.png)









暂无评论内容