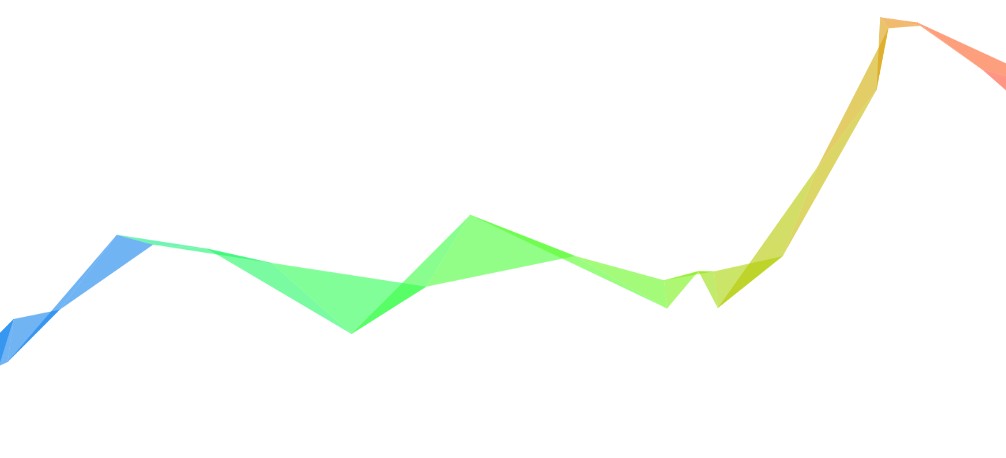
变化彩带特效是基础canavs进行编写,点击网站页面时,就会出现不同角度的折痕变化,适合作为网页浅色背景的页面使用,对于喜欢折腾网站的小伙伴可以试试。
效果图如下:

使用步骤:
1,在网页需要使用的地方添加canvas标签代码
2,添加处理canvas绘制的js代码
<script>
document.addEventListener('touchmove', function(e) {
e.preventDefault()
})
var c = document.getElementsByTagName('canvas')[0],
x = c.getContext('2d'),
pr = window.devicePixelRatio || 1,
w = window.innerWidth,
h = window.innerHeight,
f = 90,
q,
m = Math,
r = 0,
u = m.PI * 2,
v = m.cos,
z = m.random
c.width = w * pr
c.height = h * pr
x.scale(pr, pr)
x.globalAlpha = 0.6
function i() {
x.clearRect(0, 0, w, h)
q = [{ x: 0, y: h * .7 + f }, { x: 0, y: h * .7 - f }]
while (q[1].x < w + f) d(q[0], q[1])
}
function d(i, j) {
x.beginPath()
x.moveTo(i.x, i.y)
x.lineTo(j.x, j.y)
var k = j.x + (z() * 2 - 0.25) * f,
n = y(j.y)
x.lineTo(k, n)
x.closePath()
r -= u / -50
x.fillStyle = '#' + (v(r) * 127 + 128 << 16 | v(r + u / 3) * 127 + 128 << 8 | v(r + u / 3 * 2) * 127 + 128).toString(16)
x.fill()
q[0] = q[1]
q[1] = { x: k, y: n }
}
function y(p) {
var t = p + (z() * 2 - 1.1) * f
return (t > h || t < 0) ? y(p) : t
}
document.onclick = i
document.ontouchstart = i
i()
</script>© 版权声明
THE END







![WordPress网站&子比主题模板美化教程汇总篇[已更43]-大雄搜集站](https://soujiz.com/wp-content/uploads/2022/07/20220730131246-300x132.jpg)



![精选ChatGPT镜像在线网站直接使用[已更70个]-大雄搜集站](https://soujiz.com/wp-content/uploads/2023/03/20230320213403-300x170.png)
![覆盖全平台享受全网免费音乐网合集[已更新]-大雄搜集站](https://soujiz.com/wp-content/uploads/2022/11/202211052209-300x230.png)












暂无评论内容