很多人都对web前端感兴趣,这一期主要聊关于如何入门学习Web前端开发的过程分享,此篇适合想入门初学者,大佬就不用看了。主要内容是以本人这一路自学web前端的一些经验和建议,学习哪些知识,以及如何正确的去学,自学过程虽然难,但是终归不负众望。下面记录和分享一下:

一,什么Web前端开发 ?
首先我们先了解一下大家都在说的Web前端开发到底是个什么东西 ?想从事一个行业,那你起码得知道它是什么,主要用到什么技能,这样我们才能更好的去学习掌握知识技能以满足开发工作的要求。下面回答来自搜狗百科:
前端开发是创建Web页面或app等前端界面呈现给用户的过程,通过HTML、CSS及JavaScript以及衍生出来的各种技术、框架、解决方案,来实现互联网产品的用户界面交互。
前端开发从网页制作演变而来,随着互联网技术的发展和HTML5、CSS3的应用,现代网页更加美观,交互效果显著,功能更加强大。
所以说到底,用到的就是老生常谈的前端三剑客了,html,css,js这三个网页基础技术,一个再好看功能再强的网页,也是由这三剑客编写而成。
二,前端三剑客分析:
Web前端入门需要的掌握技能已经说了,那么html,css,js到底是什么,又是怎么形成一个我们平常好看又非常炫酷的网页呢?下面对这三个的作用详细讲解一下,
html:网页基础结构支架
俗解:你可以把它理解为一个人没穿衣服的身体躯干,头部,身体(又包含了肚子,四肢,脚),同时也就对应了html的基本结构,head,body部分。
css:网页修饰美化美观
俗解:你可以把它理解为一个人的身体穿着很漂亮的衣服,戴着各种手势等,这样人看起来就非常的好看了,同样想网页变得好看,我们通过编写一些css,就可以实现好看炫酷的网页了。
js:网页动态交互行为
俗解:你可以把它理解一个人不可能是一直站着,坐着的,是需要用脚走路,动手吃饭,运动吧,而这些动的概念,你就可以大概理解js在网页中的作用就是用户动态交互功能的体现了。
网页基本模板:
<!DOCTYPE html>
<html lang="zh">
<head>
<!-- 网页头部 -->
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>页面标题</title>
</head>
<body>
<!-- 网站主体 也是网页所有代码编写位置 -->
</body>
</html>三,如何正确去学?(重点)
预计学习具体时间还是看个人学习能力,并不是唯一的。基础学习的顺序也是按照下方步骤来。
1,学习html(1-6天)
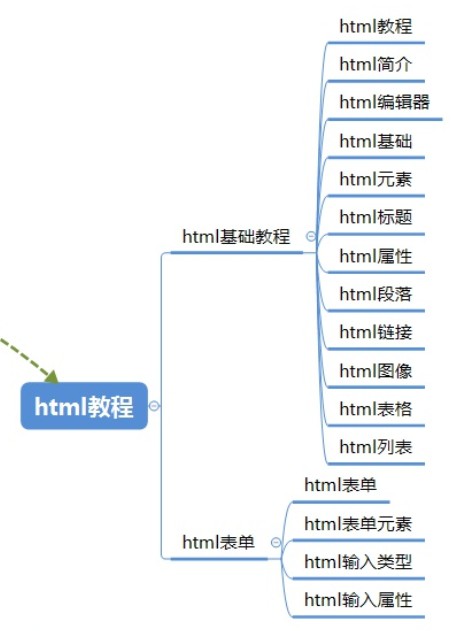
- 推荐看一些基础的教程:w3cschool,不推荐视频教程(因为视频教程讲的太多了,很多东西对于入门做东西用不上)看了没多久也忘记了。
- 只看我这张图上提到的部分(图上的大纲都是按照w3cschool的教程写的),要看到什么程度呢?大致有印象,知道这个标签是干啥的就行了
简单介绍图:

2,学习css(1-4天)
- 教程:推荐w3cschool,不推荐视频教程
- 只学我这张思维导图提到的部分,学到什么程度呢?有个大致印象,能对下面那些问题做出自己的理解就好了
简单介绍图

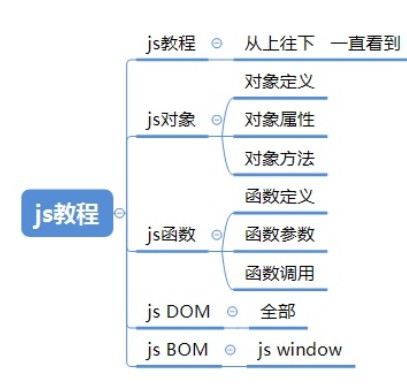
3,学习js(2周-4周)
js这一块是相对难一点的,也比较枯燥的一部分了,这大概是开始劝退的一个阶段了,因为开始复杂起来了呀~~很多人都在这溜了,因此重点就需要放在这一块了,慢慢啃吧。js学了大部分后,这时候也可以同时结合前面html+css联系,做一些综合小demo项目了
简单介绍图

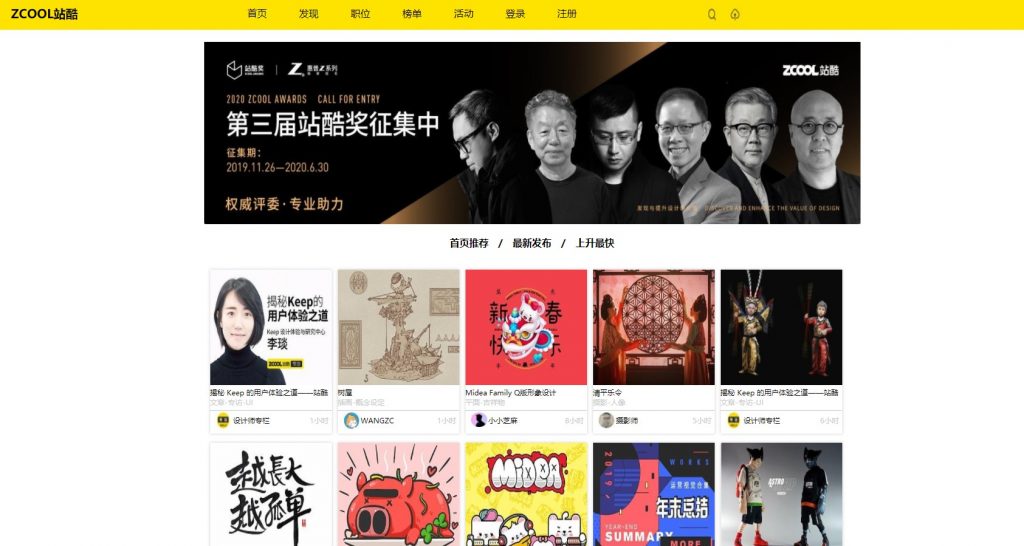
4,案例推荐
这个是我前期学习网上接单仿做的一个站酷网的一个界面效果,很适合拿来作为检验和练习的小案例,不止有首页,导航栏所有都是可以点击的,有对应页面显示。你也可以去搜站酷网就可以找到更多页面。然后自己仿写,如果有需要这个案例demo源码的,可以私信评论找我领取。

四,开发工具
古人云:工欲善其事必先利其器,学任何一门技术,都是需要有一个好的工具支持,更加有利于学习和开发工作,目前前端常用的工具有,HBuildX(戳我下载),Dreamweaver,vscode (戳我下载),edipus等,当然工具也不止这些还有其他的,了解几款常用即可。
推荐刚入的新手HBuildX,Dreamweaver进行学习。同时也是中文版不用单独进行汉化处理,熟练之后就可以使用强大的vscode编辑器开发了。
五,关于自学
题外话:依稀记得刚毕业那会到处说什么培训多好,实际因人而异,这个就不做过多评价,反正坚持走自己的路,不要听风是雨,学习贵在坚持!!!如果你也还在读书,那么大学快毕业就是需要做选择的时候了。
我本人是自学过来的,自学之路确实容易走一些弯路,但是这会让你会记忆很深刻。因此我也是推荐学习前端还是靠自学吧,而自学最重要的其实是驱动力
学习任何一门技术,关于自学这一件事情都是相对不容易的,如果没有持续的驱动力,兴趣都会慢慢减弱的。刚好前端这个体系又很庞大,就很容易出现这种局面:(来自知乎一段对话)
- 看html,哎呦,挺简单呀,每天看一点,我很有进步啊(兴趣很高,一段时间过去了
- 看css,好像难了一点,不过我好像抗的住(兴趣减弱了,又一段时间过去了
- 看js,emmmmm(兴趣已经不足以让我学习了,摊手
- 看框架,mmp,好累啊,凉透了(放弃治疗
- 再见,我不适合编程……
所以学以致用是关键,通过现阶所学的段学的一些用法和知识点,慢慢的结合之前学的一起做小demo案例,不至于兴趣磨灭的太严重,然后用项目驱动自己消化知识,用做完项目的成就感来加强自己的兴趣,入门之后再巩固基础,这样大概就能迈进前端的门槛了
六,学习书籍
更新:新增前端书籍内容,把本站之前分享的一些有关前端书籍资源,做一下汇总,就不用到处去找了。
本站免费综合知识书籍:适合了解一些网页基础后看,这个主要讲的大部分都是总结。
对于html,css学的差不多了,就需要深入难啃的javascript,重点也是在这个了。
对于基础学的可以了,可能就需要找工作面试,可以看看下面这个资料作为辅助,辅助,辅助,不是唯一,
更多书籍内容可以查看标签云,前端书籍
如有疑问,欢迎评论指出,我会加以改正。











![WordPress网站&子比主题模板美化教程汇总篇[已更43]-大雄搜集站](https://soujiz.com/wp-content/uploads/2022/07/20220730131246-300x132.jpg)


![Tenta浏览器高级版深夜必备[失效]-大雄搜集站](https://soujiz.com/wp-content/uploads/2022/11/20221126114624-1-300x199.png)








暂无评论内容