Vue CLI 致力于将 Vue 生态中的工具基础标准化。它确保了各种构建工具能够基于智能的默认配置即可平稳衔接,这样你可以专注在撰写应用上,而不必花好几天去纠结配置的问题。与此同时,它也为每个工具提供了调整配置的灵活性,无需 eject。
vue-cli是vue官方出品的快速构建单页应用的脚手架,里面集成了webpack,npm,nodejs,babel,vue,vue-router。官方中文地址:vue-cli
安装vue-cli的前提是你已经安装了node和npm,不过现在node安装后默认npm是安装的,下面来检测node,npm的安装以及版本情况。
1、node安装
node下载地址: http://nodejs.cn/download/ 下载后进行安装即可。
在电脑中按住win + R,弹出命令行工具输入cmd,在命令行中输node -v,npm -v 命令检测安装和版本情况, 成功提示如下:
node -v
v14.8.0
npm -v
3.10.5
2、vue-cli安装(2.0版本)
全局安装vue-cli,命令行:
npm install vue-cli -g
PS:-g代表全局安装,然后查看版本:
vue -V
2.9.6
PS: 注意这里的V是大写
3、初始化项目
1、vue init命令讲解
用vue init命令来初始化项目,具体使用方法如下:
vue init <template-name> <project-name>init:表示要用vue-cli来初始化项目
<template-name>:表示模板名称,vue-cli官方提供的5种模板:
- webpack:一个全面的webpack+vue-loader的模板,功能包括热加载,linting,检测和CSS扩展。(常用)
- webpack-simple:一个简单webpack+vue-loader的模板,不包含其他功能,让你快速的搭建vue的开发环境。
- browserify:一个全面的Browserify+vueify 的模板,功能包括热加载,linting,单元检测。
- browserify-simple:一个简单Browserify+vueify的模板,不包含其他功能,让你快速的搭建vue的开发环境。
- simple:一个最简单的单页应用模板。
<project-name>:标识项目名称,用户根据自己的项目来起名字。
完整例子:vue init webpack soujiz
2、项目初始化
在实际开发中,一般都会使用webpack这个模板,命令使用如下:
vue init webpack my-soujiz
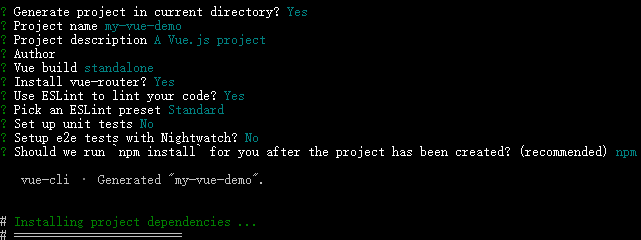
回车初始化后显示代码:

配置详细解释:
Project name:项目名称 ,默认为初始化建项目的名称my-vue-demo,不需要直接回车
Project description:项目描述,默认为A Vue.js project,不需要直接回车
Author:作者,如果有配置git的作者,自动会读取。直接回车
Install vue-router? 是否安装vue的路由插件,需要安装,选择Y
Use ESLint to lint your code? 是否用ESLint来限制你的代码错误和风格。不需要输入n,需要选择y,如果是大型团队开发,最好是进行配置
setup unit tests with Karma + Mocha? 是否需要安装单元测试工具,不需要输入n,需要选择y
Setup e2e tests with Nightwatch? 是否安装e2e来进行用户行为模拟测试,不需要输入n,需要选择y
初始化完成之后会出现以下信息,表示操作成功。
# Project initialization finished!
# ========================
To get started:
npm run dev
Documentation can be found at https://vuejs-templates.github.io/webpack
3、运行项目
cd my-soujiz,使用cd命令进入到项目目录,(返回上一级目录 cd ..)
npm run dev
以上命令为开发模式下运行项目
npm run build
以上命令为项目发布打包
4、成功页面



























暂无评论内容