Valine 诞生于2017年8月7日,是一款基于LeanCloud的快速、简洁且高效的无后端评论系统。
理论上是都支持但不限于静态博客,目前已有Hexo、Jekyll、Typecho、Hugo、Ghost 等博客程序在使用Valine。
似乎看起来还不错,发现有不少的博客站长都在用,如果网站不想存放评论数据,只是简单的想有个入口提供大家讨论交流的话,不放可以研究试试这个Valine
官方的搭建流程:https://valine.js.org/quickstart.html
获取APP ID 和 APP Key
配置HTML 片段
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title></title>
<script src='//unpkg.com/valine/dist/Valine.min.js'></script>
</head>
<body>
<div id="vcomments"></div>
<script>
new Valine({
el: '#vcomments',
appId: 'Your appId',
appKey: 'Your appKey'
})
</script>
</body>
</html>
修改初始化对象中的appId和appKey的值
new Valine({
el: '#vcomments' ,
appId: 'Your appId',
appKey: 'Your appKey'
});
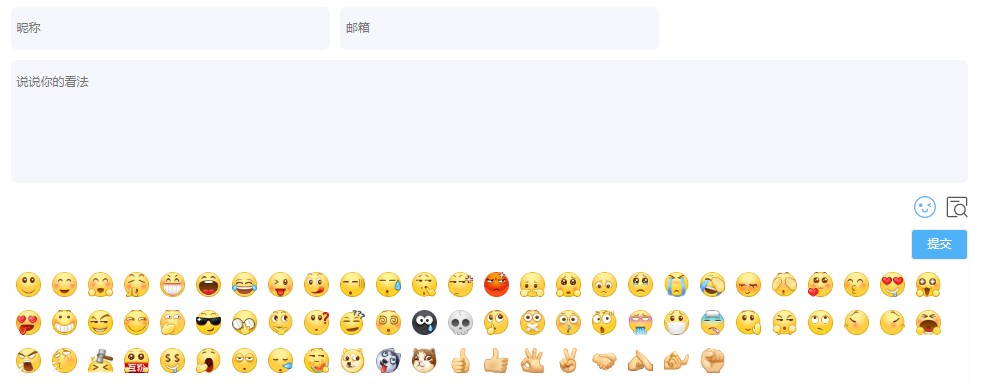
如图所示

如果想开启其他功能,了解更详细可以看看官方的文档,也有qq获取头像昵称的功能的等等,
上面效果图是添加下方代码简单的美化默认版本
.vsubmit {color: #fff !important; background-color: #4fb1f7 !important;}
#veditor{border: 1px solid #f4f6fb; border-radius: 6px; background-color: #f4f6fb;}
#vcomments input{border: 1px solid #f4f6fb; border-radius: 6px; background-color: #f4f6fb; margin-right: 10px;}
.markdown,.vlink{display:none !important;}
.vwrap{ border: 0px solid #f0f0f0 !important;}
.vrow{padding-top: 5px !important; padding-bottom: 0px !important;}© 版权声明
THE END









![WordPress网站&子比主题模板美化教程汇总篇[已更43]-大雄搜集站](https://soujiz.com/wp-content/uploads/2022/07/20220730131246-300x132.jpg)

![Tenta浏览器高级版深夜必备[失效]-大雄搜集站](https://soujiz.com/wp-content/uploads/2022/11/20221126114624-1-300x199.png)










暂无评论内容