对于学习网页和前端开发,经常会听到自适应布局,又或者响应式布局,那这两个都有什么区别呢,你是否也是一知半解,那就一起详细学习和了解吧。
本文我将根据日常开发经验和网上搜索的相关资料,用通俗易懂的话分析自适应布局与响应式布局的区别。
注:本文只分析自适应跟响应式的区别以及了解其由来的背景,不在于讨论其更详细的具体用法。
一、什么是自适应布局
自适应布局可以看作是宽度自适用布局,能够让网页内容在不同大小的设备上,以等比例的形式进行缩放宽度,
但是界面是呈现出原先的同样的主体内容和排版布局效果。
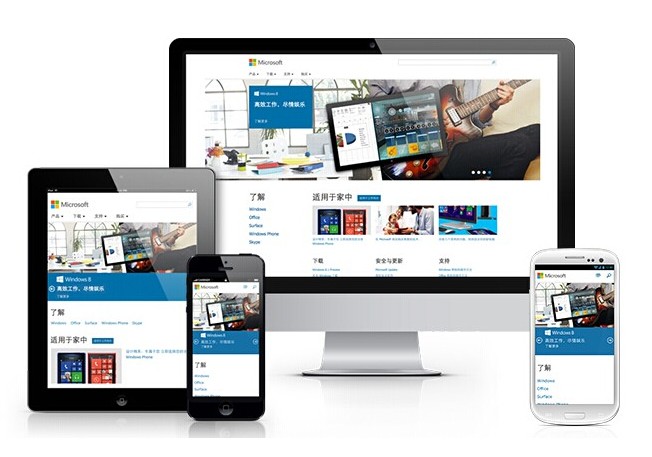
自适应布局演示图:

随着屏幕宽度缩放,网页内容也以等比例缩放,不管屏幕宽度为多少,网页主体排版布局总是一样的保持不变。
二、自适应布局背景了解:
在PC时代初期,网页设计者都会设计固定宽度的页面,最开始的电脑显示器分辨率种类不多,因为当时电脑本来就少。
后来随着显示器种类越来越多,以及笔记本、平板电脑的普及,这种固定宽度的页面出现了问题。
于是出现了一种新的布局方式,宽度自适应布局。我们平时谈论的自适应布局,大多指的就是宽度自适应布局
再到后来,互联网大战从PC打到了手机,还有 HTML5 标准的发布。自适应布局也从PC延伸到手机,自适应布局也因此火了起来,成为网页设计的必要需求
三、什么是响应式布局
响应式布局就是根据屏幕大小变化,页面的内容排版布局会自动调整变动,已呈现更好的用户体验
响应式布局演示图:

随着屏幕宽度的缩放,页面做出相应调整,布局和展示的内容会有所变动。
四、响应式布局背景了解:
自适应虽然成为网页设计的必要需求,但还是暴露出一个问题,如果屏幕太小,即使网页内容能够根据屏幕大小进行适配,
但是在小屏幕上查看,会感觉内容过于拥挤,降低了用户体验。此时,为了解决这个问题而衍生出来的概念就是响应式布局。
它可以自动识别屏幕宽度、并做出相应调整。网页的排版布局和展示的内容会有所变动,
五、响应式布局方案:
可以通过CSS3媒体查询,栅格化布局等多种方案来进行处理,比如:bootstrap框架库就是一个通过栅格化布局很好的例子,
响应式布局的出现,让网页的展示的各种内容更加灵活多变,使用也较为广泛。



























暂无评论内容