
使用方法:
1,首先当然是准备好静态的html网页了,这里以及给你提供好了,本地新建空白网页,一键复制下面代码全部替换掉。
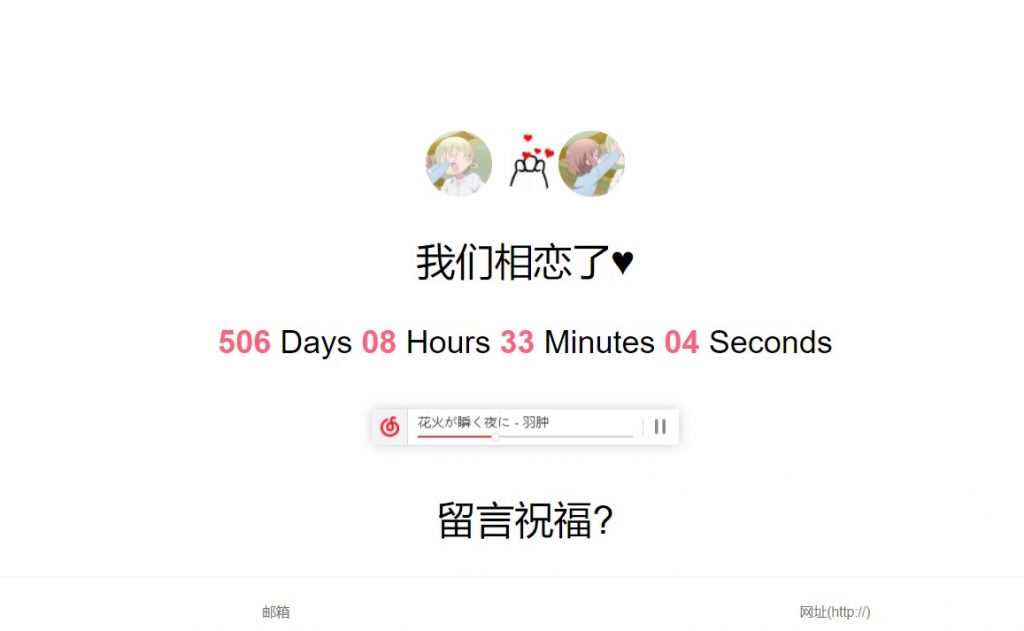
这就做好了一个网页模板了。如上图的效果。
源代如下:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<meta name="renderer" content="webkit">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no" />
<title>他与她的梦♥</title>
<style>
body {
-webkit-font-smoothing: antialiased;
font-family: Helvetica Neue, Helvetica, Hiragino Sans GB, Microsoft YaHei, Arial, sans-serif;
background-image: url('');
font-size: 85%;
margin: 0;
}
h2 {
font-size: 220%;
font-weight: 400;
}
#vcomments {
margin: 20px !important;
}
.content {
position: absolute;
width: 100%;
top: 40%;
transform: translate(0, -50%);
text-align: center;
}
.timer {
font-size: 180%;
line-height: 1.5;
margin: 1em 0;
}
.timer b {
color: rgb(253, 99, 125);
}
</style>
<script src='//unpkg.com/valine/dist/Valine.min.js'></script>
</head>
<body>
<div class="content">
<div class='textwidget'>
<div id='lovenyh' style='width: 100%; height: 100px; text-align: center; font-size: 1rem;'> <div id='lovenyhImage' style='width: 220px; margin: 0 auto;'><img src='https://yjlaugus.gitee.io/blog/img/body/ll.jpg' alt='love' style='width: 60px; border-radius: 50%;'><img src='https://yjlaugus.gitee.io/blog/img/body/z.webp' alt='love' style='width: 60px; border-radius: 50%;'><img src='https://yjlaugus.gitee.io/blog/img/body/nn.jpg' alt='love' style='width: 60px; border-radius: 50%;'></div>
<div cllass="Lovetime">
<h2>我们相恋了♥</h2>
<div class="timer">
<b id="d"></b> Days <b id="h"></b> Hours <b id="m"></b> Minutes <b id="s"></b> Seconds
</div>
<iframe frameborder="no" border="0" marginwidth="0" marginheight="0" width=298 height=52 src="//music.163.com/outchain/player?type=2&id=434902428&auto=1&height=32"></iframe>
<h2>留言祝福?</h2>
<div id="vcomments"></div>
</div>
</div>
</div>
<script>
new Valine({
el: '#vcomments',
appId: 'Y5aCaxXpsJDN1wiClSIHoXuL-MdYXbMMI',
appKey: '0KyiJ1YUzK0geKiwcmx5s52M'
})
</script>
<script>
function show_date_time() {
window.setTimeout("show_date_time()", 1000);
var start = new Date("2020-07-27 11:06:00").getTime(); // 2015.7.2
var t = new Date().getTime() - start;
var h = ~~(t / 1000 / 60 / 60 % 24);
if (h < 10) {
h = "0" + h;
}
var m = ~~(t / 1000 / 60 % 60);
if (m < 10) {
m = "0" + m;
}
var s = ~~(t / 1000 % 60);
if (s < 10) {
s = "0" + s;
}
document.getElementById('d').innerHTML = ~~(t / 1000 / 60 / 60 / 24);
document.getElementById('h').innerHTML = h;
document.getElementById('m').innerHTML = m;
document.getElementById('s').innerHTML = s;
}
show_date_time();
setInterval(show_date_time, 1000);
</script>
</body>
</html>文字图片信息和纪念时间,看着修改就可以了
2,评论系统
可以评论试试看o。支持不登陆评论~,集成Valine 评论系统。你只需要改一下api_id 和 api_key成自己的即可。
具体Valine是什么及如何使用参考如下文章。
3,部署
注册一个gitee账号,地址: https://gitee.com/
然后将写好的代码,直接fork到自己的代码仓库,然后代码仓库中开启Gitpage页面 (强制开启HTTPS)服务即可。
会生成一个网址给你。这样不管在哪里都可以访问这个页面了。
© 版权声明
THE END










![WordPress网站&子比主题模板美化教程汇总篇[已更43]-大雄搜集站](https://soujiz.com/wp-content/uploads/2022/07/20220730131246-300x132.jpg)

![Tenta浏览器高级版深夜必备[失效]-大雄搜集站](https://soujiz.com/wp-content/uploads/2022/11/20221126114624-1-300x199.png)










暂无评论内容