
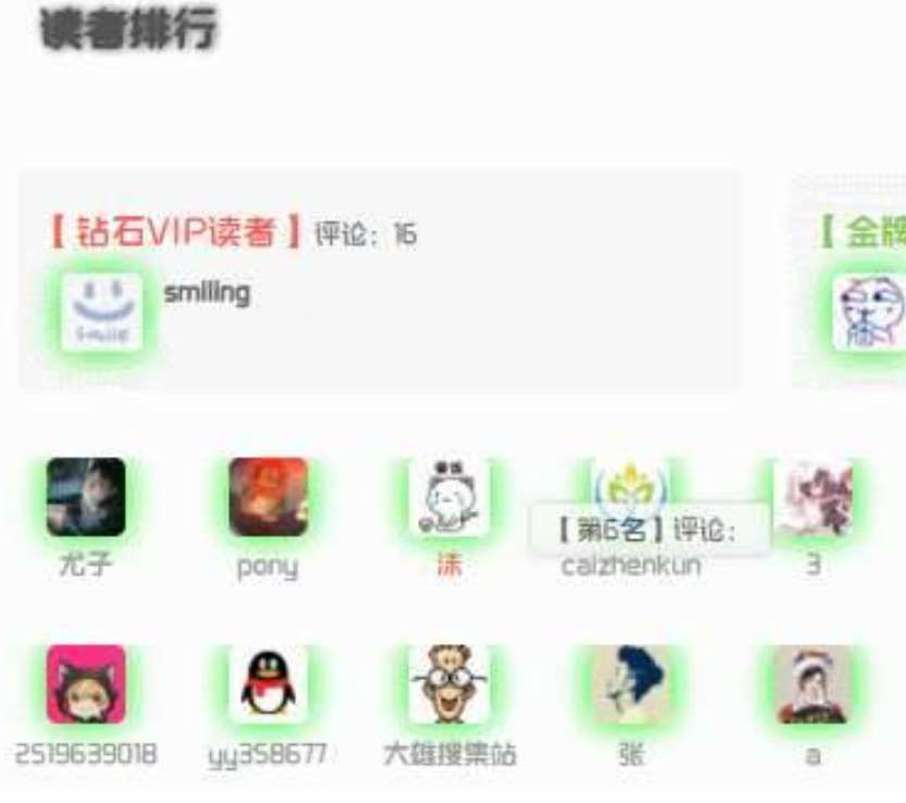
在读者排行中看到有头像呼吸光环和鼠标悬停旋转css特效,感觉还不错挺有趣的,头像呼吸光环哈,还有鼠标悬停会进行旋转,并且能感距到明显的加速效果。

使用方法
通过浏览器的F12审查元素功能,找到自己头像的html元素。添加下面提供的样式类即可。若头像元素的类为avatar,就可以在css中直接添加。类名你也可以也可以自己随意改。
当然了,你也可以写一个div,添加下面的类。本地也可以实现效果。
悬停头像旋转css
/*悬停头像旋转*/
.avatar:hover {
transform: rotate(666turn);
transition-delay: 1s;
transition-property: all;
transition-duration: 59s;
transition-timing-function: cubic-bezier(.34,0,.84,1);
}头像呼吸光环css
/*头像呼吸光环*/
.avatar {
border-radius: 50%;
animation: light 4s ease-in-out infinite;
transition: 0.5s;
}
@keyframes light {
0%{box-shadow: 0 0 4px #f00;}
25%{box-shadow: 0 0 16px #0f0;}
50%{box-shadow: 0 0 4px #00f;}
75%{box-shadow: 0 0 16px #0f0;}
100%{box-shadow: 0 0 4px #f00;}
}© 版权声明
THE END







![WordPress网站&子比主题模板美化教程汇总篇[已更43]-大雄搜集站](https://soujiz.com/wp-content/uploads/2022/07/20220730131246-300x132.jpg)


















暂无评论内容