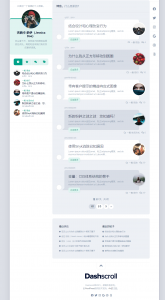
给网站添加对联特效效果,对联会对称的出现在屏幕两侧,如果滚动下拉时, 对联也会自动跟随屏幕移动,看起来还是很不错,在一些特别节日用上也是可以的,

1.首先找到自己网站主题根目录下的 footer.php文件。打开后将下面的对联代码复制到</body>之前。
对联特效代码:
//网站两侧对联特效代码
//大雄搜集站 soujiz.com
<SCRIPT language="JavaScript">
lastScrollY = 0;
function heartBeat(){
var diffY;
if (document.documentElement && document.documentElement.scrollTop)
diffY = document.documentElement.scrollTop;
else if (document.body)
diffY = document.body.scrollTop
else
{/*Netscape stuff*/}
//alert(diffY);
percent=.1*(diffY-lastScrollY);
if(percent>0)percent=Math.ceil(percent);
else percent=Math.floor(percent);
document.getElementById("leftDiv").style.top = parseInt(document.getElementById("leftDiv").style.top)+percent+"px";
document.getElementById("rightDiv").style.top = parseInt(document.getElementById("rightDiv").style.top)+percent+"px";
lastScrollY=lastScrollY+percent;
//alert(lastScrollY);
}
//下面这段删除后,对联将不跟随屏幕而移动。
window.setInterval("heartBeat()",1);
//-->
//关闭按钮
function close_left2(){
left2.style.visibility='hidden';
}
function close_right2(){
right2.style.visibility='hidden';
}
//显示样式
document.writeln("<style type=\"text\/css\">");
document.writeln("#leftDiv,#rightDiv{position:absolute;}");
document.writeln(".itemFloat{width:100px;height:auto;line-height:5px}");
document.writeln("<\/style>");
//以下为主要内容
document.writeln("<div id=\"leftDiv\" style=\"top:112px;left:50px\">");
//------左侧各块开始
//---L2
document.writeln("<div id=\"left2\" class=\"itemFloat\">");
document.writeln("<img border=0 src=https://s3.ax1x.com/2020/12/29/rHuhOs.png>");
document.writeln("<br><a href=\"javascript:close_left2();\" title=\"关闭上面的广告\">×<\/a>");
document.writeln("<\/div>");
//------左侧各块结束
document.writeln("<\/div>");
document.writeln("<div id=\"rightDiv\" style=\"top:112px;right:50px\">");
//------右侧各块结束
//---R2
document.writeln("<div id=\"right2\" class=\"itemFloat\">");
document.writeln("<img border=0 src=https://s3.ax1x.com/2020/12/29/rHKCtK.png>");
document.writeln("<br><a href=\"javascript:close_right2();\" title=\"关闭上面的广告\">×<\/a>");
document.writeln("<\/div>");
//------右侧各块结束
document.writeln("<\/div>");
</SCRIPT>
//大雄搜集站 soujiz.com2.如果不喜欢上图对联图片,可以将图片地址替换成自己的对联图片就可以了。同时为了更好的去适应访客效果,
建议在低于1500分辨率(包括手机端)的终端设备上不显示对联特效,所以,在额外的加入了一下css样式:
@media (max-width:1500px){#leftDiv,#rightDiv{display:none !important}}
代码中的 max-width 值1500可根据自己的需要而设定,比如很多笔记本电脑的分辨率是1440,显示了就会影响两旁的内容展示,毕竟每次要去关闭两张图片会很烦,而你放在 footer.php 里面可是每个页面都有的。
至于对联的各种特效,如跟随屏幕而移动、是否显示关闭按钮等都已经写在代码里面,大家有需要可以自行修改。
© 版权声明
THE END








![WordPress网站&子比主题模板美化教程汇总篇[已更43]-大雄搜集站](https://soujiz.com/wp-content/uploads/2022/07/20220730131246-300x132.jpg)


















暂无评论内容