前言
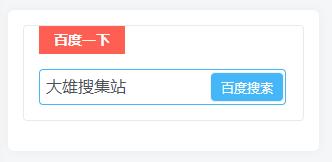
给网站侧边栏添加一个协助SEO优化小工具,这样可以简单的协助自己网站的一个SEO优化帮助,看起来也是挺美观的。展示效果也是可以完美适配的。
使用教程
首先把下面的代码复制然后在 wordpress 程序的主题小工具中添加自定义 HTML代码。
大家自行修改一下代码里面的 value=”大雄搜集站”,把本站网站名修改自己需要的内容即可。
路径:WordPress 后台——外观——小工具——自定义 HTML——复制代码粘贴代码进去——首页-侧边栏,添加其他位置也是同理。
实现代码
<div class="searchs">
<div class="tit"><strong>百度一下</strong></div>
<mip-form method="get" url="https://www.baidu.com/s" class="mip-element mip-layout-container">
<form action="https://www.baidu.com/s" method="GET" target="_blank">
<input type="text" name="wd" validatetarget="q" validatetype="must" placeholder="请输入搜索关键词"
value="大雄搜集站">
<div target="q">关键词不能为空</div>
<input type="submit" value="百度搜索">
</form>
</mip-form>
</div>
<style>
.searchs {
background-color: #fff;
border: 1px solid #eaeaea;
padding: 15px;
overflow: hidden;
transition: all 0.3s;
border-radius: 4px;
position: relative;
margin: 0px 0px 15px 0px;
}
.searchs .tit {
background-color: #FF5E52;
position: relative;
top: -15px;
display: inline-block;
color: #fff;
padding: 4px 15px;
font-size: 14px;
}
.searchs .mip-layout-container,
.mip-layout-fixed-height {
margin: 0px 0px 0px 0px;
display: block;
position: relative;
}
.searchs input[type="text"] {
border: #45B6F7 1px solid;
border-radius: 4px;
width: calc(100% - 2px);
}
.searchs input[type="submit"] {
position: absolute;
right: 4px;
top: 3px;
background-color: #45B6F7;
color: #fff;
font-size: 13px;
height: 30px;
line-height: 31px;
padding: 0 10px;
border-radius: 5px;
}
.searchs mip-form div {
display: none;
color: #ec1f5c;
font-size: 12px;
text-align: left;
padding: 0 10% 0 3%;
}
.searchs mip-form input {
border: 1px solid #f1f1f1;
padding: 6px;
display: block;
box-sizing: border-box;
-webkit-box-sizing: border-box;
resize: none;
font-size: 16px;
}
</style>效果图:

© 版权声明
THE END








![WordPress网站&子比主题模板美化教程汇总篇[已更43]-大雄搜集站](https://soujiz.com/wp-content/uploads/2022/07/20220730131246-300x132.jpg)








![全新UI桌游流量主微信小程序源码[安装教程]-大雄搜集站](https://soujiz.com/wp-content/uploads/2023/08/image-23-300x224.png)







暂无评论内容