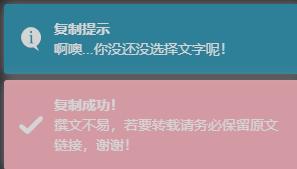
在对网站上的一些文章信息进行操作时,右上角添加简单显示复制弹出样式。

- 1.子比主题设置—>
自定义代码—>自定义底部 HTML 代码:,添加以下代码: - 2.其他主题自行添加在主题的 head 或 food 文件底部即可
<!--复制提示开始-->
<script src="https://cdn.jsdelivr.net/gh/1426239465/98dou.cn/fzts/ts.js"></script>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/gh/1426239465/98dou.cn/fzts/ts.css" />
<script type="text/javascript">
function copy_remind(){
toastr.success("撰文不易,若要转载请务必保留原文链接,谢谢!", "复制成功!");
clear_toastr(1600);
// 动态设置消息提示时间
function clear_toastr(time){
setTimeout(
function(){
toastr.clear();
}, time);
}
}
document.addEventListener("copy",function(e){
if(window.getSelection(0).toString()){
copy_remind(); //若所选文本不为空则显示
}
else{
toastr.info("啊噢...你没还没选择复制的内容呢!", "复制提示");
}
});
</script>
<!--复制提示结束-->© 版权声明
THE END







![WordPress网站&子比主题模板美化教程汇总篇[已更43]-大雄搜集站](https://soujiz.com/wp-content/uploads/2022/07/20220730131246-300x132.jpg)


















暂无评论内容