前言
在很多的资源站中,分享一些资源的时候,免不了在下载时或多或少会设置提取码。对于子比目前是未设置单独填写提取码的位置,且因为用户需求不同,子比主题需要用户手动复制或输入提取码。
所以写了这段小代码,来实现这个复制提取码的这个小功能。代码无需修改主题文件,均存放于自定义代码块,无需担心主题更新。
代码
CSS代码放置子比主题设置->全局&功能->自定义CSS样式中
/**密码复制**/
.but-download .badg{position:relative;cursor:pointer;}.but-download .badg::after{position:absolute;content:" ";width:0;height:0;top:-11px;left:50%;-webkit-transform:translateX(-50%);-moz-transform:translateX(-50%);-ms-transform:translateX(-50%);-o-transform:translateX(-50%);transform:translateX(-50%);border-top:10px solid rgb(236,235,235);border-left:5px solid transparent;border-right:5px solid transparent;-webkit-transition:.3s;-o-transition:.3s;-moz-transition:.3s;transition:.3s;opacity:0;}.but-download .badg::before{content:attr(data-before);position:absolute;width:100px;height:31px;top:-40px;left:50%;-webkit-transform:translateX(-50%);-moz-transform:translateX(-50%);-ms-transform:translateX(-50%);-o-transform:translateX(-50%);transform:translateX(-50%);font-size:14px;line-height:31px;border-radius:4px;color:#6c6a6a;background-color:rgb(236,235,235);text-align:center;-webkit-transition:.3s;-o-transition:.3s;-moz-transition:.3s;transition:.3s;opacity:0;}.but-download .badg:hover::after,.but-download .badg:hover::before{opacity:1;}JavaScript代码放置子比主题设置->全局&功能->自定义javascript代码中
//密码复制
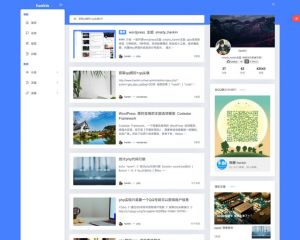
if(document.querySelectorAll(".but-download .badg")!=undefined){const reg = /[a-zA-z0-9]/ig;const copy1 = document.querySelectorAll(".but-download .badg");for (let i = 0;i < copy1.length;i++){copy1[i].index = i;copy1[i].setAttribute("data-before","点击复制");copy1[i].addEventListener("click",copyOperation);copy1[i].addEventListener("mouseout",copyOk);}function copyOperation(){var oInput = document.createElement("input");let text = this.innerText;text = text.match(reg).join("");oInput.value = text;document.body.appendChild(oInput);oInput.select();document.execCommand("Copy");oInput.className = "oInput";oInput.style.display = "none";this.setAttribute("data-before","已复制");}function copyOk(){setTimeout(() =>{this.setAttribute("data-before","点击复制");},300)}}效果图

© 版权声明
THE END







![WordPress网站&子比主题模板美化教程汇总篇[已更43]-大雄搜集站](https://soujiz.com/wp-content/uploads/2022/07/20220730131246-300x132.jpg)
















暂无评论内容