分类
子分类
排序
1-13.Vue 动态组件 & keep-alive
1. 前言 本小节我们将介绍 Vue 的动态组件,以及缓存 keep-alive 的使用。包括动态组件的使用方法,以及如何使用 keep-alive 实现组件的缓存效果。 2.解释 动态组件是让多个组件使用同一个挂载...
1-7.Vue 过渡效果-动画
本章节我们主要介绍 Vue.js 的过渡效果与动画效果。包括如何编写自定义 CSS 动画、如何配合第三方 CSS 动画库、过渡钩子函数的使用、如何使用第三方 JavaScript 动画库。建议所有案例自己复制代...
1-10.Vue 组件基础
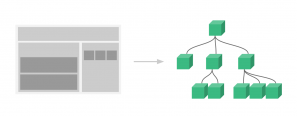
1. 前言 本节我们将介绍如何使用组件(Component),组件是 Vue.js 最强大的功能之一,组件可以扩展 HTML 元素,封装可重用的代码。组件系统让我们可以用独立可复用的小组件来构建大型应用,几...
1-1.Vue 入门介绍
vue官方API,以下案例涉及到的示例代码:示例代码 1、渐进式框架 vue是一套构建用户界面的渐进式框架,采用自底向上增量开发的设计。vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库...
2-1-vue-cli安装
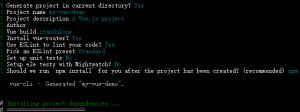
Vue CLI 致力于将 Vue 生态中的工具基础标准化。它确保了各种构建工具能够基于智能的默认配置即可平稳衔接,这样你可以专注在撰写应用上,而不必花好几天去纠结配置的问题。与此同时,它也为每...
1-12.Vue 插槽的使用
1. 前言 本小节我们将介绍如何使用插槽slot,包括默认插槽、具名插槽、作用域插槽。插槽可以使组件的模版变得多样性,让用户在使用组件时可以自定义传入模版内容。在复杂组件中,当我们在使用多...
1-4.Vue 计算属性
1. 前言 本节介绍计算属性的使用方法。包括什么是计算属性,计算属性的特点,还有计算属性和方法在实际使用中的区别。其中重点掌握计算属性和方法的区别,了解它之后,才能在日常工作中灵活使用...
1-5.Vue 侦听器的妙用
1. 前言 本节介绍侦听器 watch 的使用方法。包括什么是侦听器,侦听器的特点,以及如何对不同类型的数据进行监听。其中重点掌握对不同类型的数据如何使用侦听器,了解它之后,才能在...
1-6.Vue 事件实例
1. 前言 本小节我们介绍 Vue 中如何进行事件处理。在章节 2.2 中我们已经介绍了指令 v-on,本章节我们将详细介绍在 v-on 的一些用法。包括如何传递参数、如何使用事件修饰符等。...
CSS3图文详解书籍pdf分享
这个书籍主要是对CSS3内容的学习,CSS3的语法是建立在CSS原先版本基础上的升级版,增加很多的特性。 链接:https://pan.baidu.com/s/1UmfljUlbA5gXze0toh2tlw提取码: