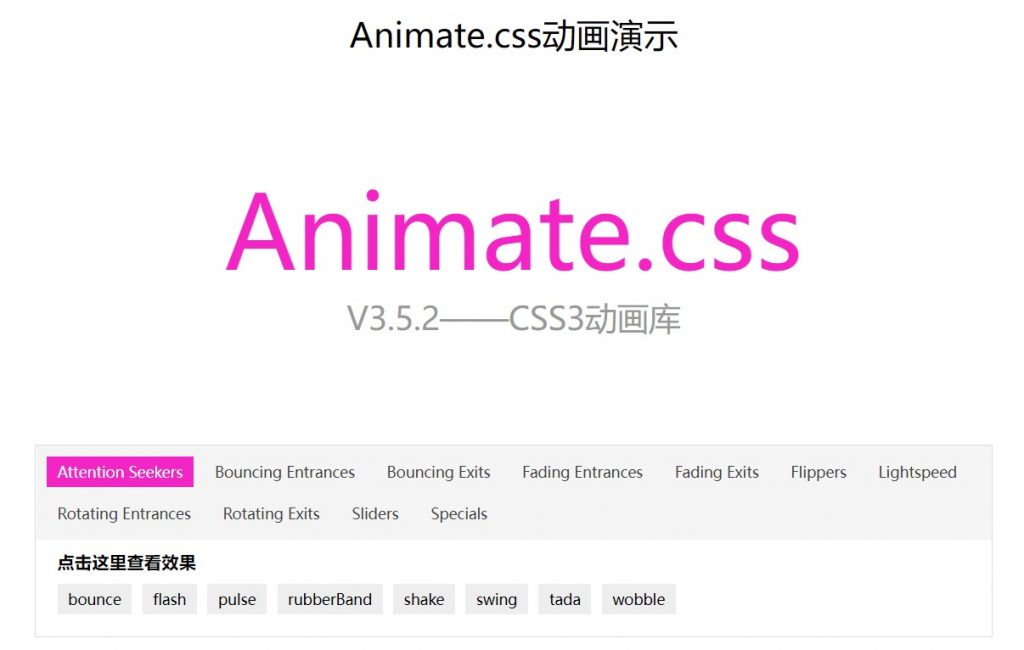
有了这个Animate.css动画库,就可以轻松的实现各种动画效果了,在实际开发使用时,通过简单调用动画库提供的class类名,就能实现丰富有趣的各种动态交互效果了。 使用起来也是简单粗暴,以后碰到写css动画,直接用这个就对了,

使用方法:
1、首先网页头部引入animate css文件动画库
<head>
<link rel="stylesheet" href="animate.min.css">
</head>2、给指定的元素加上指定的动画样式名,这里包括两个class名,
<div class="animated bounce"></div>- 第一个animated是必须添加的样式名,任何想实现的元素都得添加这个。
- 第二个是指定的动画样式名。需要什么动画效果直接官网右侧提供类名即可。
到这里已经基本实现了动画库的效果。
我的完整案例:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<title>animate.css动画演示_soujiz.com</title>
<link rel="stylesheet" href="animate.min.css">
<!-- 通过 JavaScript 或 jQuery 给元素添加这些 class -->
<script type="text/javascript" src="jquery-1.8.3.min.js"></script>
<script type="text/javascript">
$(function(){
$('#soujiz').addClass('animated bounce');
});
</script>
</head>
<body>
<!-- 触发1 jQuery 给元素添加这些class-->
<div id="soujiz">soujiz.com</div>
<!-- 触发2 默认添加class类名 -->
<div id="soujiz" class="animated bounce infinite">soujiz.com</div>
<!-- 这边注意div里类名不分先后但是必须有animated 和 动作效果类名 infinite为无限循环,默认为播放一次 -->
<footer>
<p style="text-align: center;margin-top: 20px;"><a href="https://soujiz.com/">大雄搜集站</a></p>
</footer>
</body>
</html>3、扩展说明:
如果说想给某个元素,通过动态添加动画样式,你也可以通过 JavaScript 或 jQuery 给元素添加这些 class,比如:
$('#yourElement').addClass('animated bounceOutLeft');3.1当动画效果执行完成后还可以通过以下代码添加事件
$('#yourElement').one('webkitAnimationEnd mozAnimationEnd MSAnimationEnd oanimationend animationend', doSomething);
3.2 animate.css 的默认设置也许有些时候并不是我们想要的,所以你可以重新设置,比如:
#soujiz{
animate-duration: 2s; //动画持续时间
animate-delay: 1s; //动画延迟时间
animate-iteration-count: 2; //动画执行次数
}所有的动画样式名请参见demo页面。直接复制即可使用动画效果。
插件库以及动画案例下载:
© 版权声明
THE END









![WordPress网站&子比主题模板美化教程汇总篇[已更43]-大雄搜集站](https://soujiz.com/wp-content/uploads/2022/07/20220730131246-300x132.jpg)

![Tenta浏览器高级版深夜必备[失效]-大雄搜集站](https://soujiz.com/wp-content/uploads/2022/11/20221126114624-1-300x199.png)









暂无评论内容