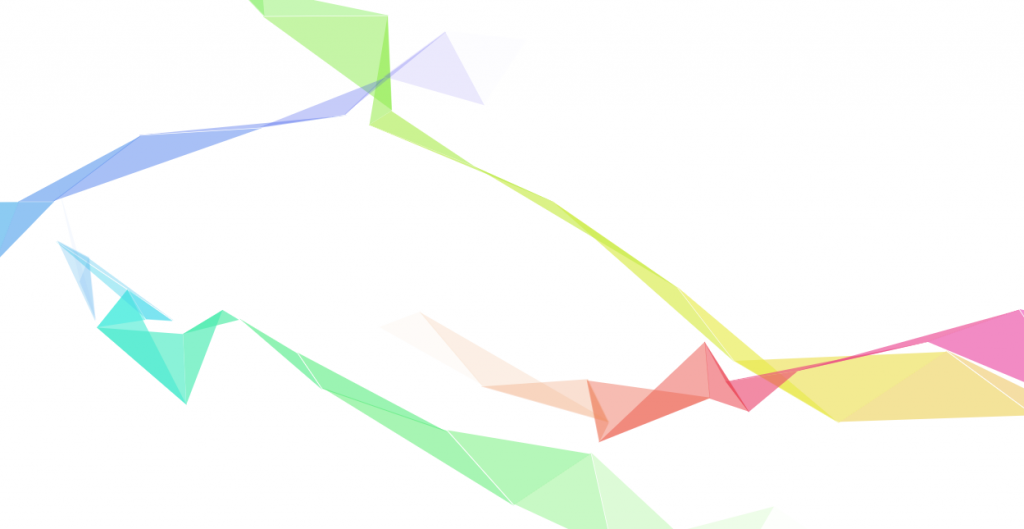
这个是随机动态不同角度折痕变化颜色的彩带网页背景特效,加在自己网站博客中,别有一番特色,适合作为网页浅色背景的页面使用,可以参考本站效果背景效果。实际动态效果,可参考本站首页效果。
不想彩带随机变化,可以通过点击效果彩带变化的文章如下

使用方法
在页面引入ribbon.js这个文件即可使用,在<body>和</ body>之间插入以下代码。建议在标签</ body>之前,尽量不要在<head> </ head>中添加代码。如下所示:
<html>
<head>
...
</head>
<body>
...
...
...
<script src="dist/ribbon.js"></script>
</body>
</html>个性化配置:
- size:功能区的大小,默认值:90。
- alpha:行的不透明度(0~1),默认值:0.6。
- zIndex:z空间的索引,默认值:-1。
例:
<script type="text/javascript" size="150" alpha='0.3' zIndex="-2" src="ribbon.min.js"></script>将脚本节点上的配置设置为属性。 所有配置都有默认值,您可以选择设置其中任何一个,或者不设置任何配置。
js源码中参数设置1:
this._options = {
// 色带HSL饱和度
colorSaturation: "80%",
// 色带HSL亮度量
colorBrightness: "60%",
// 带状颜色不透明度
colorAlpha: 0.65,
// 在HSL颜色空间中循环显示颜色的速度有多快
colorCycleSpeed: 6,
// 从哪一侧开始Y轴 (top|min, middle|center, bottom|max, random)
verticalPosition: "center",
// 到达屏幕另一侧的速度有多快
horizontalSpeed: 200,
// 在任何给定时间,屏幕上会保留多少条带
ribbonCount: 3,
// 添加笔划以及色带填充颜色
strokeSize: 0,
// 通过页面滚动上的因子垂直移动色带
parallaxAmount: -0.5,
// 随着时间的推移,为每个功能区添加动画效果
animateSections: true
};参数设置2:
去掉倒数第二行,可以改变默认的黑色背景变成白色,
this._canvas = document.createElement("canvas");
this._canvas.style["display"] = "block";
this._canvas.style["position"] = "fixed";
this._canvas.style["margin"] = "0";
this._canvas.style["padding"] = "0";
this._canvas.style["border"] = "0";
this._canvas.style["outline"] = "0";
this._canvas.style["left"] = "0";
this._canvas.style["top"] = "0";
this._canvas.style["width"] = "100%";
this._canvas.style["height"] = "100%";
this._canvas.style["z-index"] = "-1";
this._canvas.id = "bgCanvas";
this._canvas.style["background-color"]="#1f1f1f";
this._onResize();通过设置这些参数可以控制背景彩带的宽度高度位置等, 这个省略了点击, 直接随机生成3条彩带,
js插件及案例下载:
© 版权声明
THE END










![WordPress网站&子比主题模板美化教程汇总篇[已更43]-大雄搜集站](https://soujiz.com/wp-content/uploads/2022/07/20220730131246-300x132.jpg)

![Tenta浏览器高级版深夜必备[失效]-大雄搜集站](https://soujiz.com/wp-content/uploads/2022/11/20221126114624-1-300x199.png)










暂无评论内容