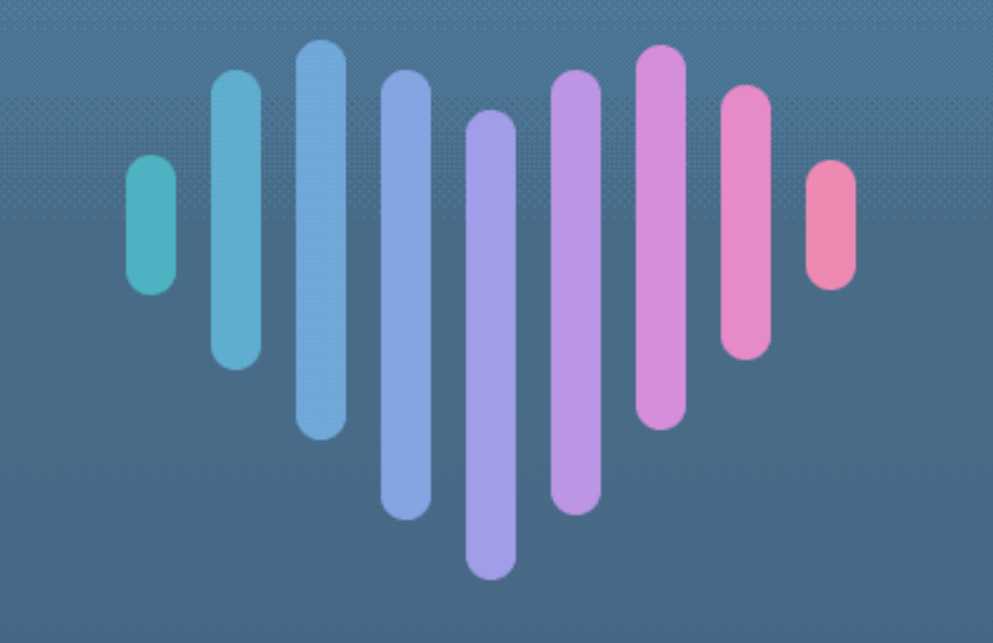
在手机软件中和网络上看一些内容,在网络不好慢的时,就会出现一个加载动画的效果。使用的是纯CSS编写的心形动态加载效果的动画,觉得这个加载动画还不错,以后可能用的上。代码中有相关注释,颜色和大小可以看着改。
下面分享一下实现代码。

完整代码:
<!DOCTYPE>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
.heart-loading {
margin-top: 120px;
width: 200px;
height: 200px;
}
ul {
list-style: none;
display: flex;
justify-content: space-between;
width: 150px;
height: 10px;
/* 做心形和条形想法是一样的,但是每条高度是不一样的 */
}
li {
--count: 9;
--rgb: calc(var(--index) / var(--count) * .5turn);
/* 不能把这个延时设置的太慢.太慢就看不出来是心形了,同时调整延时和动画时长即可 */
--time: calc((var(--index) - 1) * 150ms);
border-radius: 5px;
width: 10px;
height: 10px;
background-color: #003BB3;
/* 利用fiter函数可以让颜色渐变会非常漂亮 */
filter: hue-rotate(var(--rgb));
/* 下边这个是动画时长 */
animation-duration: 2.5s;
animation-delay: var(--time);
animation-iteration-count: infinite;
}
.line-1,
.line-9 {
animation-name: line-move-1;
}
.line-2,
.line-8 {
animation-name: line-move-2;
}
.line-3,
.line-7 {
animation-name: line-move-3;
}
.line-4,
.line-6 {
animation-name: line-move-4;
}
.line-5 {
animation-name: line-move-5;
}
/* 对称的动画要相同高度,这样看出心形了 */
@keyframes line-move-1 {
0%,
10%,
90%,
100% {
height: 10px;
}
45%,
55% {
height: 30px;
transform: translate3d(0, -15px, 0);
}
}
@keyframes line-move-2 {
0%,
10%,
90%,
100% {
height: 10px;
}
45%,
55% {
height: 60px;
transform: translate3d(0, -30px, 0);
}
}
@keyframes line-move-3 {
0%,
10%,
90%,
100% {
height: 10px;
}
45%,
55% {
height: 80px;
transform: translate3d(0, -40px, 0);
}
}
@keyframes line-move-4 {
0%,
10%,
90%,
100% {
height: 10px;
}
45%,
55% {
height: 90px;
transform: translate3d(0, -30px, 0);
}
}
@keyframes line-move-5 {
0%,
10%,
90%,
100% {
height: 10px;
}
45%,
55% {
height: 90px;
transform: translate3d(0, -20px, 0);
}
}
</style>
</head>
<body>
<div class="heart-loading">
<ul>
<li class="line-1" style="--index: 1"></li>
<li class="line-2" style="--index: 2"></li>
<li class="line-3" style="--index: 3"></li>
<li class="line-4" style="--index: 4"></li>
<li class="line-5" style="--index: 5"></li>
<li class="line-6" style="--index: 6"></li>
<li class="line-7" style="--index: 7"></li>
<li class="line-8" style="--index: 8"></li>
<li class="line-9" style="--index: 9"></li>
</ul>
</div>
</body>
</html>© 版权声明
THE END


























暂无评论内容