
当在浏览离开时切换其他标签时,同时改变网站的标题文字信息,主要是实现一个动态切换标题,具体效果可在参考你浏览器上面本站标签表过就清楚了。我这里提供代码。你也可以本地自己试试,
快速食用
- (以子比主题最新版为例)在后台主题设置—>自定义代码—>自定义javascript代码把下面的代码添加到里面即可实现。
- 其他wordpress网站主题也是适用,打开主题文件的找到head.php,然后将下列代码放入head.php的头部内即可。
<script type="text/javascript">
/* 动态标题*/
var OriginTitile = document.title,
titleTime;
document.addEventListener("visibilitychange",
function() {
if (document.hidden) {
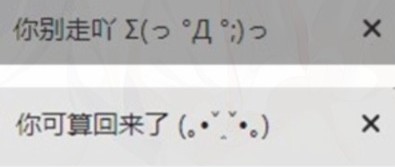
document.title = "你别走吖 Σ(っ °Д °;)っ";
clearTimeout(titleTime)
} else {
document.title = "(/≧▽≦/)你又回来啦!" ;
titleTime = setTimeout(function() {
document.title = OriginTitile
},
2000)
}
});
</script>注:代码中“你别走吖 Σ(っ °Д °;)っ”和“(/≧▽≦/)你又回来啦!”可自行修改成自己喜欢的标题文字。
效果截图:

© 版权声明
THE END








![WordPress网站&子比主题模板美化教程汇总篇[已更43]-大雄搜集站](https://soujiz.com/wp-content/uploads/2022/07/20220730131246-300x132.jpg)


















暂无评论内容