有时候在网站中,我们会收到一些各种评论相对比较杂乱。所以今天分享一个用夸夸功能,来替代传统的评论一言,将它们分开使用,先看看效果图,再考虑使用不使用!
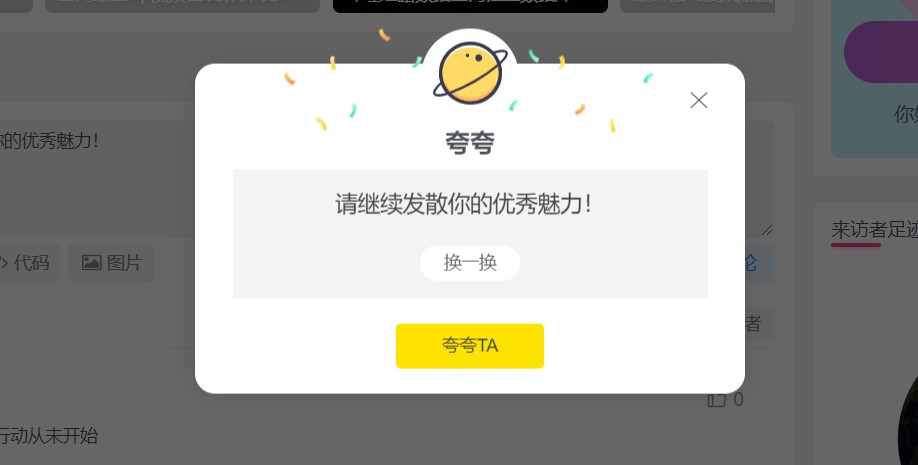
操作:在本站评论旁边,点击夸夸按钮后,弹出如下随机一言评论窗口,本站效果图如下:

CSS代码
css代码我已经打包好了,你们直接在文章底部下载即可放到哪都行,只要你们知道网络路径,或者css代码直接用下方funcitons代码中本站使用的也是可以的。
在页面显示中的图标,自己自行替换自己喜欢的即可,大雄搜集站的是使用的阿里巴巴矢量svg图标,链接如下:
<script src="//at.alicdn.com/t/c/font_3192091_hit60aslsg.js"></script>这里只是最一些简单说明,并不需要做什么,重要的还是下面那个functions代码!
Funcitons代码
将以下实现代码,添加放置到主题中的function.php文件中。
comments代码
这里只需要输出调用刚才的函数方法,将其添加进comments文件里面即可!
路径:/wp-content/themes/zibll/template/comments.php里70行左右处添加代码
<!--夸夸功能开头-->
<?php kuakua()?>
<!--夸夸功能结尾-->
© 版权声明
THE END








![WordPress网站&子比主题模板美化教程汇总篇[已更43]-大雄搜集站](https://soujiz.com/wp-content/uploads/2022/07/20220730131246-300x132.jpg)


















- 最新
- 最热
只看作者