来访问候语的提醒功能,站长已经添加首页判断代码,添加之后只会在首页显示,其他页面就不显示,更人性化了。下面以子比主题为例。讲解一下如何使用。wordpress都是适用的,添加在合适位置就好了。
教程开始
1.将下面的 PHP 代码加入到主题目录下:themes/zibll/footer.php 文件中。
有两个版本,一个是精简代码版,文件第三方引入,另外一个是全 js 代码版,实现的效果都是一样的。
精简代码版
<!-- 进入网站提醒来源地址和问候语客户端信息开始精简版 -->
<?php if (is_home ()) : ?>
<div id="fps" style="z-index:5;position:fixed;bottom:3px;left:3px;color:#2196F3;font-size:10px;">
</div>
<script type="text/javascript" src="https://98dou-cn.vercel.app/jsheji/fangwentishi/fetch.min.js">
</script>
<script src="https://cdn.gmit.vip/layer/3.1.1/layer.js" type="text/javascript"
charset="utf-8">
</script>
<script src="https://98dou-cn.vercel.app/jsheji/fangwentishi/ts.js" type="text/javascript"
charset="utf-8">
</script>
<?php endif; ?>
<!--by:大雄搜集站-soujiz.com-->
<!-- 进入网站提醒来源地址和问候语客户端信息开始 -->全js代码版
<!-- 进入网站提醒来源地址和问候语客户端信息开始代码版 -->
<?php if (is_home ()) : ?>
<div id="fps" style="z-index:5;position:fixed;bottom:3px;left:3px;color:#2196F3;font-size:10px;">
</div>
<script type="text/javascript" src="https://cdn.jsdelivr.net/gh/kaliisra/myblogstatic/kehuduan-js/fetch.min.js">
</script>
<script src="https://cdn.gmit.vip/layer/3.1.1/layer.js" type="text/javascript"
charset="utf-8">
</script>
<script>
/*网站打开提醒代码开始*/
$(function() {
if (
/*getCookie('msg') !=*/
1) {
var t = document.createElement("a");
t.href = document.referrer;
var msgTitle = t.hostname;
var name = t.hostname.split(".")[1];
if ("" !== document.referrer) {
switch (name) {
case 'bing':
msgTitle = '必应搜索';
break;
case 'baidu':
msgTitle = '百度搜索';
break;
case 'so':
msgTitle = '360 搜索';
break;
case 'google':
msgTitle = '谷歌搜索';
break;
case 'sm':
msgTitle = '神马搜索';
break;
case 'sogou':
msgTitle = '搜狗搜索';
break;
default:
msgTitle = t.hostname;
};
};
var time = (new Date).getHours();
var msg = '';
23 < time || time <= 5 ? msg = "你是夜猫子呀?这么晚还不睡觉,明天起的来嘛?": 5 < time && time <= 7 ? msg = "早上好!一日之计在于晨,美好的一天就要开始了!": 7 < time && time <= 11 ? msg = "上午好!工作顺利嘛,不要久坐,多起来走动走动哦!": 11 < time && time <= 14 ? msg = "中午了,工作了一个上午,现在是午餐时间!": 14 < time && time <= 17 ? msg = "午后很容易犯困呢,今天的运动目标完成了吗?": 17 < time && time <= 19 ? msg = "傍晚了!窗外夕阳的景色很美丽呢,最美不过夕阳红~": 19 < time && time <= 21 ? msg = "晚上好,今天过得怎么样?": 21 < time && time <= 23 && (msg = "已经这么晚了呀,早点休息吧,晚安~");
$.ajax({
type: "get",
url: "https://api.gmit.vip/Api/UserInfo/",
async: true,
success: function(data) {
window.info = data;
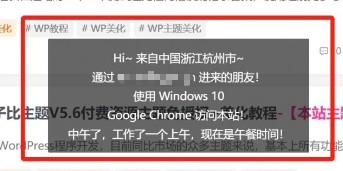
layer.msg("Hi~ 来自" + data.data.location + '~<br/>通过 ' + msgTitle + ' 进来的朋友!<br/>使用 ' + data.data.os + "<br/>" + data.data.browser + ' 访问本站!' + '<br/>' + msg);
var showFPS = (function() {
var requestAnimationFrame = window.requestAnimationFrame || window.webkitRequestAnimationFrame || window.mozRequestAnimationFrame || window.oRequestAnimationFrame || window.msRequestAnimationFrame ||
function(callback) {
window.setTimeout(callback, 1000 / 60);
};
var e, pe, pid, fps, last, offset, step, appendFps;
fps = 0;
last = Date.now();
step = function() {
offset = Date.now() - last;
fps += 1;
if (offset >= 1000) {
last += offset;
appendFps(fps);
fps = 0;
};
requestAnimationFrame(step);
};
appendFps = function(fps) {
var settings = {
timeout: 5000,
logError: true
};
//$('#fps').html('<span style="float:left;">' + fps + 'FPS</span><br/><span style="float:left">' + window.info.data.os + '</span><br/><span style="float:left;margin-top:1px;">' + window.info.data.browser + '</span><br/><span style="float:left;margin-top:1px;">' + window.info.data.location + '</span><br/><span style="float:left;margin-top:1px;"></span>');
};
step();
})();
}
});
};
});
</script>
<?php endif; ?>
<!--by:大雄搜集站-soujiz.com-->
<!-- 进入网站提醒来源地址和问候语客户端信息开始 -->效果图

© 版权声明
THE END








![WordPress网站&子比主题模板美化教程汇总篇[已更43]-大雄搜集站](https://soujiz.com/wp-content/uploads/2022/07/20220730131246-300x132.jpg)


















- 最新
- 最热
只看作者