使用教程
将以下代码添加在你需要添加的网站源码中,我是添加在网站的头部代码当中,这样在访问首页的时候则会显示,其他位置同理,根据你自己想在哪里显示的位置放置即可,一般放在代码最底部就可以。
<!-- 音乐路径 -->
<audio src="https://cdn.jsdelivr.net/gh/1426239465/music/yinyue/破茧 - 张韶涵.mp3" id="audio"></audio>
<!-- 音乐路径结束 -->
<!-- 核心 js 代码开始 -->
<script src="https://cdn.staticfile.org/jquery/1.11.0/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/gh/1426239465/music/musictc/Music.min.js"></script>
<!-- 核心 js 结束-->
<!-- 音乐调用 js -->
<script src="https://cdn.jsdelivr.net/gh/1426239465/music/musictc/musicty.js"></script>
<!-- 音乐调用 js 结束 by soujiz.com -->以前是集成第三方cdn的代码,放在永久地址可放心调用,可下载本文的源代码,放自己服务器空间中,防止后期失效。
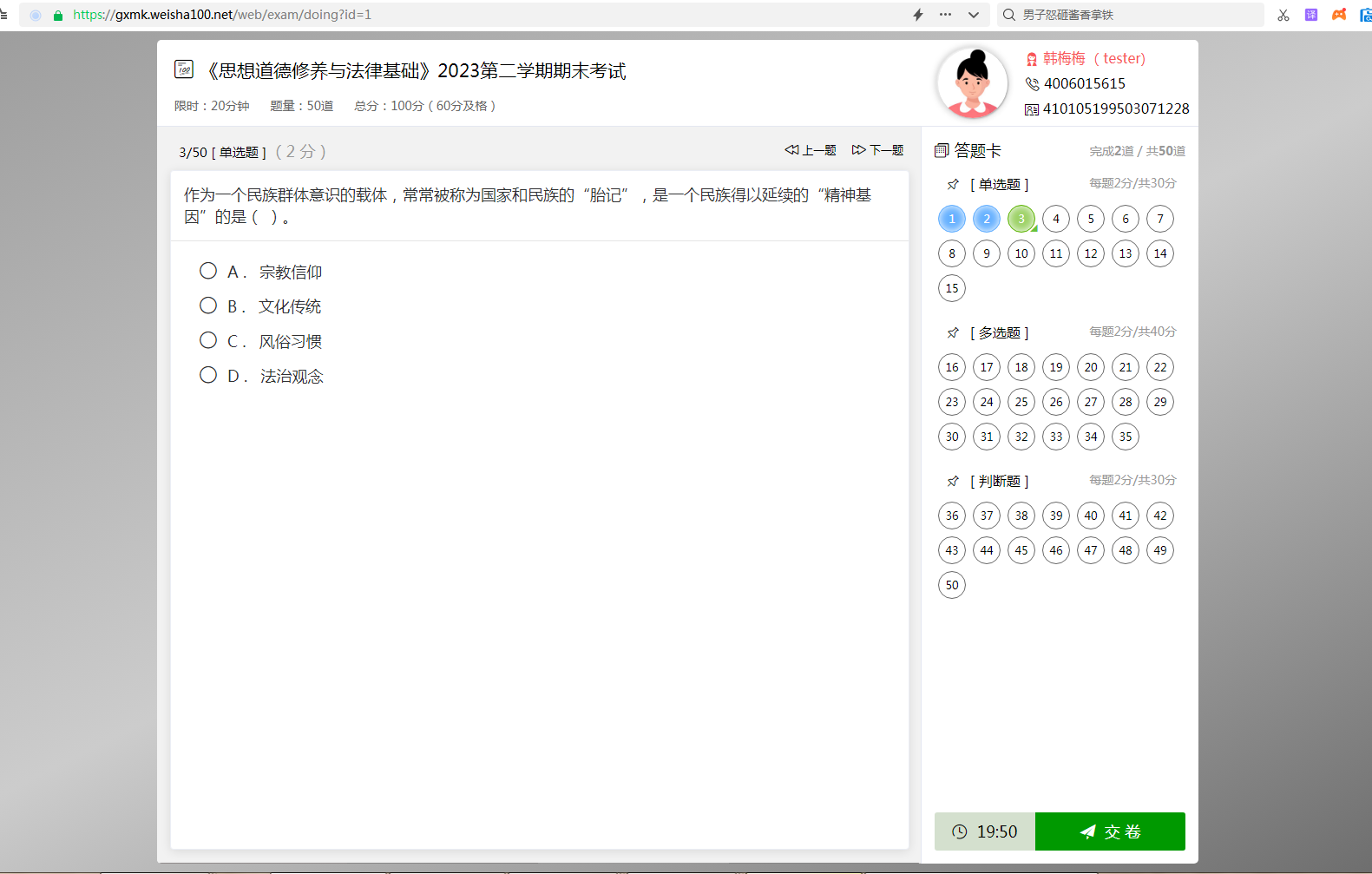
效果图:
![WordPress添加一个音乐播放提示弹窗教程[子比美化]插图 WordPress添加一个音乐播放提示弹窗教程[子比美化]插图](https://soujiz.com/wp-content/uploads/2022/09/20220922121617-1024x337.jpg)
© 版权声明
THE END
![WordPress添加一个音乐播放提示弹窗教程[子比美化]-大雄搜集站](https://soujiz.com/wp-content/uploads/2022/09/dce1d85630b7.jpg)

![WordPress添加一个音乐播放提示弹窗教程[子比美化]-大雄搜集站](https://soujiz.com/wp-content/uploads/2022/09/dce1d85630b7-300x141.jpg)






![WordPress网站&子比主题模板美化教程汇总篇[已更43]-大雄搜集站](https://soujiz.com/wp-content/uploads/2022/07/20220730131246-300x132.jpg)












![ChatGPT-3.5官方独享账号出售[附API-KEY]-大雄搜集站](https://soujiz.com/wp-content/uploads/2023/08/image-33.png)


![[已测试]TVBox二次开发影视系统酷点1.4.4反编译版本-大雄搜集站](https://soujiz.com/wp-content/uploads/2024/04/image-300x144.png)


暂无评论内容