分类
子分类
排序
1-11.Vue 组件间通信
Vue 组件间通信 1. 前言 本小节我们将介绍组件间是如何实现数据通信的。包括父组件向子组件、子组件向父组件、兄弟组件、非关系组件之间的数据通信。组件通信是组件式开发中非常重要的一部分,...
前端开发代码学习参考手册小白必备
这个前端开发代码学习参考手册网页模板源码,它是根据前端一些基础代码做了中文解释对照,因此对于想学习和入门前端开发的小白还有很作用的,写代码看不懂和记不住代码意思,有这个代码参考手册...
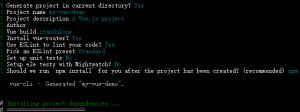
2-1-vue-cli安装
Vue CLI 致力于将 Vue 生态中的工具基础标准化。它确保了各种构建工具能够基于智能的默认配置即可平稳衔接,这样你可以专注在撰写应用上,而不必花好几天去纠结配置的问题。与此同时,它也为每...
1-7.Vue 过渡效果-动画
本章节我们主要介绍 Vue.js 的过渡效果与动画效果。包括如何编写自定义 CSS 动画、如何配合第三方 CSS 动画库、过渡钩子函数的使用、如何使用第三方 JavaScript 动画库。建议所有案例自己复制代...
微信公众平台应用开发实战完整版
微信公众平台应用开发实战是由作者钟志勇编写的一本专门讲微信公众平台应用开发方面的电子书籍,这里为大家带来的是pdf扫描完整版,字迹清晰,有需要的朋友可以下载学习,内容全面。 图书简介 ...
1-1.Vue 入门介绍
vue官方API,以下案例涉及到的示例代码:示例代码 1、渐进式框架 vue是一套构建用户界面的渐进式框架,采用自底向上增量开发的设计。vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库...
jquery超全所有版本下载含CDN引用地址(实时更新)
插件描述:jquery下载,实时更新jquery1.2到最新3.5.1所有版本下载。pc端可在右侧目录快速找到需要的版本。 注意1:(jquery-2.0以上版本不再支持IE 6/7/8) 并不是最新的版本就最好的,而是根据您...
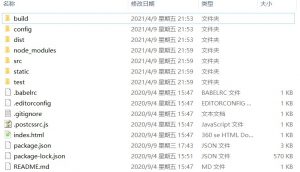
2-2-项目整体结构
一、总体框架 安装好vue-cli后的项目结构如下,其中src文件夹是需要重点掌握,其余了解即可。我的文件夹目录如下: 项目目录结构的整体解释图: 二、配置目录文件讲解 1、build目录(webpack配...
216种WEB安全色–附配色卡源码下载
在作图、网页配色就会用到大量的颜色,用red,green,blue的吧,颜色都过深看久了容易刺眼,不符合用户视觉体验,所以这里就涉及安全色了。WEB安全色搜了好几个都是提供颜色代码选取没有找到源...
HTTP权威指南-最新中文完整版本PDF
简介 超文本传输协议(Hypertext Transfer Protocol,HTTP)是在万维网上进行通信时所使用的协议方案。HTTP有很多应用,但最著名的是用于web浏览器和web服务器之间的双工通信。 HTTP起初是一个...