分类
子分类
排序
CSS3图文详解书籍pdf分享
这个书籍主要是对CSS3内容的学习,CSS3的语法是建立在CSS原先版本基础上的升级版,增加很多的特性。 链接:https://pan.baidu.com/s/1UmfljUlbA5gXze0toh2tlw提取码:
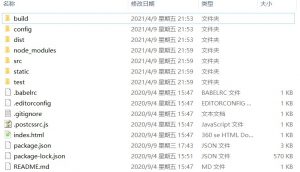
2-2-项目整体结构
一、总体框架 安装好vue-cli后的项目结构如下,其中src文件夹是需要重点掌握,其余了解即可。我的文件夹目录如下: 项目目录结构的整体解释图: 二、配置目录文件讲解 1、build目录(webpack配...
jquery超全所有版本下载含CDN引用地址(实时更新)
插件描述:jquery下载,实时更新jquery1.2到最新3.5.1所有版本下载。pc端可在右侧目录快速找到需要的版本。 注意1:(jquery-2.0以上版本不再支持IE 6/7/8) 并不是最新的版本就最好的,而是根据您...
1-5.Vue 侦听器的妙用
1. 前言 本节介绍侦听器 watch 的使用方法。包括什么是侦听器,侦听器的特点,以及如何对不同类型的数据进行监听。其中重点掌握对不同类型的数据如何使用侦听器,了解它之后,才能在...
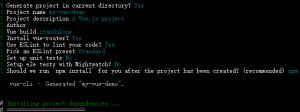
2-1-vue-cli安装
Vue CLI 致力于将 Vue 生态中的工具基础标准化。它确保了各种构建工具能够基于智能的默认配置即可平稳衔接,这样你可以专注在撰写应用上,而不必花好几天去纠结配置的问题。与此同时,它也为每...
前端学习指南文档上线啦[本站首发]
最近网站都没有更新了,一直在忙着做一个技术文档库,经过站长一个多星期的不断编写和整理,搭建了现在这个web前端开发技术的知识文档库,可以更加系统的学习和查漏补缺,同时可以给想学习和了...
VUE+Canvas实现输入文字生成字体图片小功能
在浏览一些字体网站的时候,会发现他们的“字体生成器”和预览功能很好奇,为什么输入框输入文字之后,点击预览, 下面都会修改对应的字体内容,以便达到了没有安装字体也可以预览这个字体效果...
基于Vue2、Vue-CLI3高仿网易云PC端播放器-Online Music Player项目
这个是基于Vue2,Vue-CLI3音乐播放器实战项目,偶然间发现 pc 端 web 版的网易云音乐做的实在是太简陋了,社区仿 pc 客户端的网易云也不多见,为了弥补这个遗憾,就用 vue 全家桶模仿 mac 客户...
前端开发常用技术工具网址导航汇总
这个是之前github看到过的一篇前端开发网址总结,涵盖前端开发所有常用的相关技术和插件工具汇总, 以后找前端相关学习资料不用到处找,收藏这一个就可以了,觉得很不错现在分享给大家。 1.1 HT...
2021最新前端面试宝典大全阅读-免费pdf下载
这个书籍主要对前端开发工作的一些面试技术问题总结,讲解非常清楚。对于在找前端开发工作,还是很有帮助的,值得一看。在面试前多做点知识储备,才能了然于胸,发挥的更好,被pass几率也会降低...






![前端学习指南文档上线啦[本站首发]-大雄搜集站](https://soujiz.com/wp-content/uploads/2022/10/20221005210152-300x142.jpg)





