vscode简介:
vscode是微软开发的一款代码编辑器,就如官网上说的一样,vscode重新定义(redefined)了代码编辑器。
目前市面上常用的轻型代码编辑器主要是:hbuilderX,sublime,notepad++,editplus,atom这几种。
vscode 安装配置插件更为方便,既拥有高自由度、又拥有高性能和高颜值,还是一款免费并且有团队持续快速更新的代码编辑器,个人推荐编写前端代码时,代码编辑器选择vscode,小白零基础的推荐:hbuiderX。
安装插件
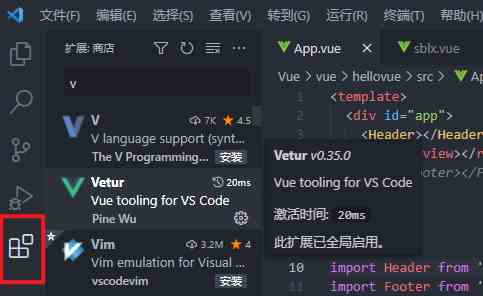
vscode 安装插件只需要点击左侧最后一个图标,如图片所示按钮,即可进入拓展,
在搜索框中输入插件名点击安装后,等待安装好即可点击重新加载重启vscode使得插件生效。

常用插件推荐
安装这些插件,对你的开发效率会有所提高。必备的一定要装, 推荐的看自己需要可不装 !
1.Auto Close Tag (必备)
自动闭合HTML/XML标签
2.Auto Rename Tag (必备)
自动完成另一侧标签的同步修改
4.Bracket Pair Colorizer (必备)
给括号加上不同的颜色,便于区分不同的区块,使用者可以定义不同括号类型和不同颜色
5.Debugger for Chrome (推荐)
映射vscode上的断点到chrome上,方便调
8.HTML CSS Support (必备)
智能提示CSS类名以及id
9.HTML Snippets (必备)
智能提示HTML标签,以及标签含义
10.JavaScript(ES6) code snippets (必备)
ES6语法智能提示,以及快速输入,不仅仅支持.js,还支持.ts,.jsx,.tsx,.html,.vue,省去了配置其支持各种包含js代码文件的时间
12.Markdown Preview Enhanced (推荐)
实时预览markdown,markdown使用者必备
14.Material Icon Theme (推荐)
vscode图标主题,支持更换不同色系的图标,值得点出的是,该插件更新极其频繁,基本和vscode更新频率保持一致
15.open in browser (必备)
vscode不像IDE一样能够直接在浏览器中打开html,而该插件支持快捷键与选中文件鼠标右键快速在浏览器中打开html文件,
支持自定义打开指定的浏览器,包括:Firefox,Chrome,Opera,IE以及Safari。
18.Vetur (推荐)(vue开发必备)
Vue多功能集成插件,包括:语法高亮,智能提示,emmet,错误提示,格式化,自动补全,debugger。vscode官方钦定Vue插件,Vue开发者必备
补充两个:
VueHelper: vue代码片段
Vue TypeScript Snippets :vue的 typescript 代码片段
21. Class autocomplete for HTML (推荐)
智能提示HTML class =“”属性(必备)
22. IntelliSense for CSS class names (推荐)
智能提示 css 的 class 名
23. Npm Intellisense(node必备)
require 时的包提
更多的插件,可前往VSCode官方插件库了解。


















![WordPress给你的博客网站换个漂亮的字体[字体美化]-大雄搜集站](https://soujiz.com/wp-content/uploads/2022/09/20220924110521-300x127.jpg)







暂无评论内容