分类
子分类
排序
216种WEB安全色–附配色卡源码下载
在作图、网页配色就会用到大量的颜色,用red,green,blue的吧,颜色都过深看久了容易刺眼,不符合用户视觉体验,所以这里就涉及安全色了。WEB安全色搜了好几个都是提供颜色代码选取没有找到源...
1-9.Vue 生命周期
官方文档:vue官方生命周期图vue生命周期API 1、生命周期图解 2、生命周期表格 周期说明beforeCreate在实例初始化之后,数据观测和事件配置之前被调用created在实例创建完成后被立即调用,完成...
1-11.Vue 组件间通信
Vue 组件间通信 1. 前言 本小节我们将介绍组件间是如何实现数据通信的。包括父组件向子组件、子组件向父组件、兄弟组件、非关系组件之间的数据通信。组件通信是组件式开发中非常重要的一部分,...
《vue.js实战》书籍尤雨溪-前端开发必备
Vue.js实战以Vue.js 2为基础,以项目实战的方式来引导读者渐进式学习Vue.js。本书分为基础篇、进阶篇和实战篇三部分。 基础篇主要是对 Vue.js 核心功能的介绍;进阶篇主要讲解前端工程化Vue.js...
基于Vue2、Vue-CLI3高仿网易云PC端播放器-Online Music Player项目
这个是基于Vue2,Vue-CLI3音乐播放器实战项目,偶然间发现 pc 端 web 版的网易云音乐做的实在是太简陋了,社区仿 pc 客户端的网易云也不多见,为了弥补这个遗憾,就用 vue 全家桶模仿 mac 客户...
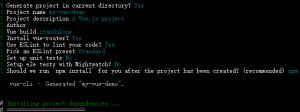
2-1-vue-cli安装
Vue CLI 致力于将 Vue 生态中的工具基础标准化。它确保了各种构建工具能够基于智能的默认配置即可平稳衔接,这样你可以专注在撰写应用上,而不必花好几天去纠结配置的问题。与此同时,它也为每...
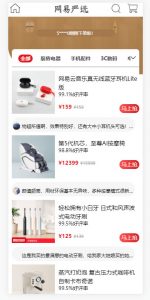
Vue全家桶仿网易优选商城APP源码
这是使用了Vue全家桶编写的一款仿网易优选商城APP源码,用到的技术栈是Vue全家桶、mintUI、axios,目前只写了前端,没有实现后端接口,全部是抓包至网易商城App接口。 主要的一些功能特色: 首...
1-12.Vue 插槽的使用
1. 前言 本小节我们将介绍如何使用插槽slot,包括默认插槽、具名插槽、作用域插槽。插槽可以使组件的模版变得多样性,让用户在使用组件时可以自定义传入模版内容。在复杂组件中,当我们在使用多...
Animate.css 一款强大的预设css3动画插件库
有了这个Animate.css动画库,就可以轻松的实现各种动画效果了,在实际开发使用时,通过简单调用动画库提供的class类名,就能实现丰富有趣的各种动态交互效果了。 使用起来也是简单粗暴,以后碰...
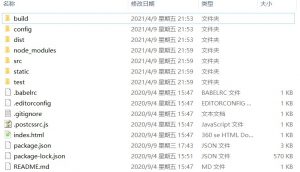
2-2-项目整体结构
一、总体框架 安装好vue-cli后的项目结构如下,其中src文件夹是需要重点掌握,其余了解即可。我的文件夹目录如下: 项目目录结构的整体解释图: 二、配置目录文件讲解 1、build目录(webpack配...