分类
子分类
排序
jquery超全所有版本下载含CDN引用地址(实时更新)
插件描述:jquery下载,实时更新jquery1.2到最新3.5.1所有版本下载。pc端可在右侧目录快速找到需要的版本。 注意1:(jquery-2.0以上版本不再支持IE 6/7/8) 并不是最新的版本就最好的,而是根据您...
1-2.Vue 常用指令
指令 (Directives) 是带有 v- 前缀的特殊 attribute。指令 attribute 的值预期是单个 JavaScript 表达式 (v-for 是例外情况,稍后我们再讨论)。指令的职责是,当表达式的值改变时,将其产生的连...
VUE+Canvas实现输入文字生成字体图片小功能
在浏览一些字体网站的时候,会发现他们的“字体生成器”和预览功能很好奇,为什么输入框输入文字之后,点击预览, 下面都会修改对应的字体内容,以便达到了没有安装字体也可以预览这个字体效果...
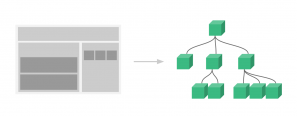
1-10.Vue 组件基础
1. 前言 本节我们将介绍如何使用组件(Component),组件是 Vue.js 最强大的功能之一,组件可以扩展 HTML 元素,封装可重用的代码。组件系统让我们可以用独立可复用的小组件来构建大型应用,几...
216种WEB安全色–附配色卡源码下载
在作图、网页配色就会用到大量的颜色,用red,green,blue的吧,颜色都过深看久了容易刺眼,不符合用户视觉体验,所以这里就涉及安全色了。WEB安全色搜了好几个都是提供颜色代码选取没有找到源...
1-9.Vue 生命周期
官方文档:vue官方生命周期图vue生命周期API 1、生命周期图解 2、生命周期表格 周期说明beforeCreate在实例初始化之后,数据观测和事件配置之前被调用created在实例创建完成后被立即调用,完成...
1-11.Vue 组件间通信
Vue 组件间通信 1. 前言 本小节我们将介绍组件间是如何实现数据通信的。包括父组件向子组件、子组件向父组件、兄弟组件、非关系组件之间的数据通信。组件通信是组件式开发中非常重要的一部分,...
《vue.js实战》书籍尤雨溪-前端开发必备
Vue.js实战以Vue.js 2为基础,以项目实战的方式来引导读者渐进式学习Vue.js。本书分为基础篇、进阶篇和实战篇三部分。 基础篇主要是对 Vue.js 核心功能的介绍;进阶篇主要讲解前端工程化Vue.js...
基于Vue2、Vue-CLI3高仿网易云PC端播放器-Online Music Player项目
这个是基于Vue2,Vue-CLI3音乐播放器实战项目,偶然间发现 pc 端 web 版的网易云音乐做的实在是太简陋了,社区仿 pc 客户端的网易云也不多见,为了弥补这个遗憾,就用 vue 全家桶模仿 mac 客户...
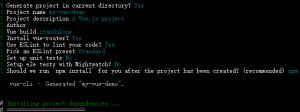
2-1-vue-cli安装
Vue CLI 致力于将 Vue 生态中的工具基础标准化。它确保了各种构建工具能够基于智能的默认配置即可平稳衔接,这样你可以专注在撰写应用上,而不必花好几天去纠结配置的问题。与此同时,它也为每...