本篇教大家使用一行CSS代码来实现制作之前国庆很火的抖音国庆头像效果,完成效果的同时还可以学习点知识,何乐而不为。每年每到此时,大家都急着给祖国母亲庆生。抖音微信朋友圈就会流行起给头像加一些装饰挂件,而今年又流行这款国旗装饰效果,

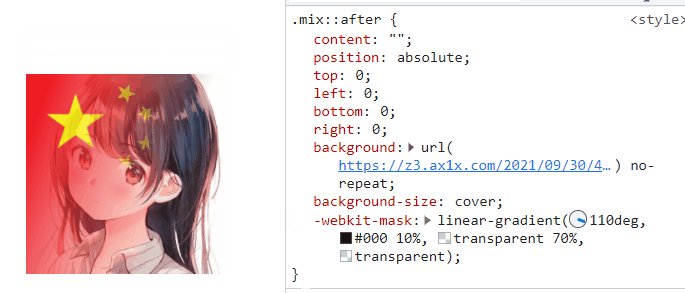
emm,看起来很不错。那么,将一张国旗图片与我们的头像,快速得到想要的头像,使用 CSS 如何简单实现呢。下面讲一下具体实现方法
实现步骤:
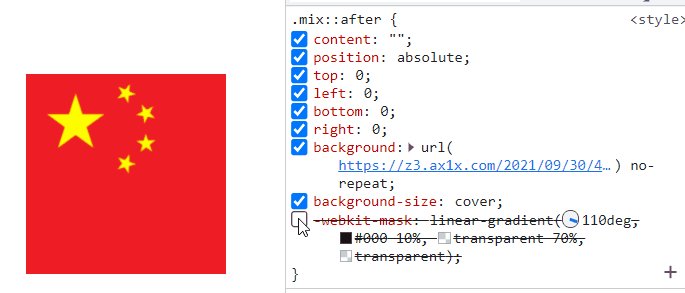
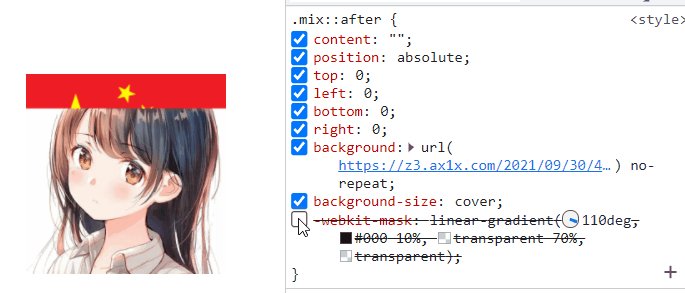
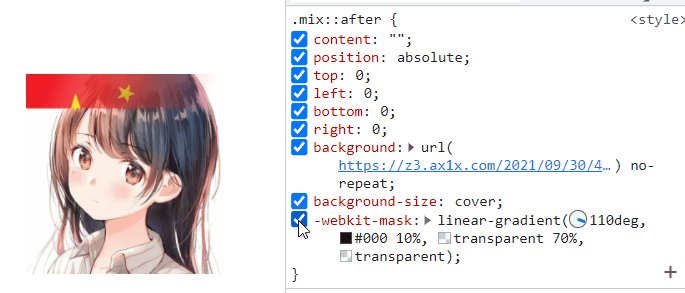
要点是利用到了CSS 中mask 遮罩属性,实现头像与国旗的融合蒙版效果,在CSS中,我们仅仅需要将两张图片叠加在一起,对上层的图片使用 mask 属性,一行代码即可实现该效果。mask更多用法可以自行百度下。

1,网页添加div盒子容器,(也可以给div,添加css类来单独实现样式)
<div></div>2,添加CSS 中mask 遮罩属性样式
div {
position: relative;
margin: auto;
width: 200px;
height: 200px;
/*正常头像*/
background: url(img/tx.jpg) no-repeat;
background-size: cover;
}
div::after {
content: "";
position: absolute;
top: 0;
left: 0;
bottom: 0;
right: 0;
/*国旗图片*/
background: url(img/gq.jpg) no-repeat;
background-size: cover;
mask: linear-gradient(110deg, #000 10%, transparent 70%, transparent);
-webkit-mask: linear-gradient(110deg, #000 10%, transparent 70%, transparent);
}在上面的代码中,我们利用了 div 和它的一个伪元素 div::after,实现了将头像和国旗叠加在一起。只需要在 div::after 中,设置一层 mask 遮罩 mask: linear-gradient(110deg, #000 10%, transparent 70%, transparent),我们就可以实现头像与国旗的巧妙融合了。其他图片装饰也是同理。
3,图片素材:动漫图,国旗图截取本站上方的,或者自己网上随便找一个都可以。
4,完整案例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
div {
position: relative;
margin: auto;
width: 200px;
height: 200px;
/* 正常头像 图片替换本地的*/
background: url(img/tx.jpg) no-repeat;
background-size: cover;
}
div::after {
content: "";
position: absolute;
top: 0;
left: 0;
bottom: 0;
right: 0;
/* 国旗图片 图片替换本地的*/
background: url(img/gq.jpg) no-repeat;
background-size: cover;
mask: linear-gradient(110deg, #000 10%, transparent 70%, transparent);
-webkit-mask: linear-gradient(110deg, #000 10%, transparent 70%, transparent);
}
</style>
</head>
<body>
<div></div>
</body>
</html>觉得写的不错点个赞吧!
© 版权声明
THE END

























暂无评论内容