分类
子分类
排序
Vue制作简单的Todo List待办学习小案例
对于刚学习了vue框架找不到案例学习,不如试试这个Todo List待办小案例,使用的是Vue2 制作的简单的单页待办效果, 虽然简单但也拥有很多完整的功能,有基本的代办列表、标记完成/未完成、增加/...
代码神注释鉴赏-喜欢拿去用吧
一些有趣好玩的注释代码字符大全,各种魔性图形,你看懂几个呢,适合pc端观看! /** * 瓦瓦 十 * 十齱龠己 亅瓦車己 * 乙龍龠毋日丶 丶乙己毋毋丶 * 十龠馬鬼車瓦 己十瓦毋毋 * 鬼馬龠馬龠十 己...
网页前端开发路线-前辈总结分享
对于想学习前端开发或者转行的小萌新们,是值得一看的。站长看的是word版,但是实例代码看起来不是很友好,所以放到本站做了一下代码格式化,还有加了目录等,看起来相对简洁明了些,文章内容是...
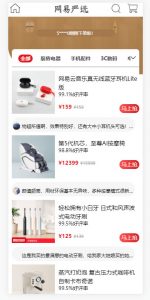
Vue全家桶仿网易优选商城APP源码
这是使用了Vue全家桶编写的一款仿网易优选商城APP源码,用到的技术栈是Vue全家桶、mintUI、axios,目前只写了前端,没有实现后端接口,全部是抓包至网易商城App接口。 主要的一些功能特色: 首...
CSS3实现10种Loading效果代码分享
这里介绍几种通过CSS3动画实现了几种常见的Loading效果代码,虽然很简单,但是平常用的地方还是很多,还是分享一下,顺便也当是做做笔记……,下面带有区间的多效果图,本文就显示一个主要的。...
VUE+Canvas实现输入文字生成字体图片小功能
在浏览一些字体网站的时候,会发现他们的“字体生成器”和预览功能很好奇,为什么输入框输入文字之后,点击预览, 下面都会修改对应的字体内容,以便达到了没有安装字体也可以预览这个字体效果...
30个常用的CSS代码片段分享
这次主要分享在前端开发中可能会用到的一些常用的CSS代码片段,列出了一些相对于其他的更有用的代码片段,不要被这些代码的长度所吓到,仔细观察会发现,其实就是平常所学的一些知识汇总。 1. ...
深入了解自适应布局与响应式布局的区别
对于学习网页和前端开发,经常会听到自适应布局,又或者响应式布局,那这两个都有什么区别呢,你是否也是一知半解,那就一起详细学习和了解吧。 本文我将根据日常开发经验和网上搜索的相关资料...
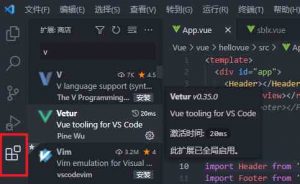
VSCode 前端常用插件推荐
vscode简介: vscode是微软开发的一款代码编辑器,就如官网上说的一样,vscode重新定义(redefined)了代码编辑器。 目前市面上常用的轻型代码编辑器主要是:hbuilderX,sublime,notepad++,ed...
阿里前端开发规范大全-免费pdf下载
规范目的:为提高团队协作效率, 便于后台人员添加功能及前端后期优化维护。 基本准则:符合web标准, 语义化html, 结构、表现、行为分离, 兼容性优良. 页面性能方面, 代码要求简洁明了有序, 尽可...