分类
子分类
排序
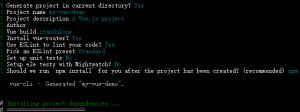
2-1-vue-cli安装
Vue CLI 致力于将 Vue 生态中的工具基础标准化。它确保了各种构建工具能够基于智能的默认配置即可平稳衔接,这样你可以专注在撰写应用上,而不必花好几天去纠结配置的问题。与此同时,它也为每...
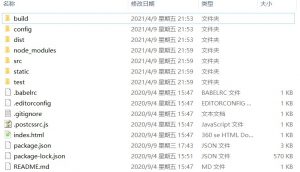
2-2-项目整体结构
一、总体框架 安装好vue-cli后的项目结构如下,其中src文件夹是需要重点掌握,其余了解即可。我的文件夹目录如下: 项目目录结构的整体解释图: 二、配置目录文件讲解 1、build目录(webpack配...
1-2.Vue 常用指令
指令 (Directives) 是带有 v- 前缀的特殊 attribute。指令 attribute 的值预期是单个 JavaScript 表达式 (v-for 是例外情况,稍后我们再讨论)。指令的职责是,当表达式的值改变时,将其产生的连...
1-1.Vue 入门介绍
vue官方API,以下案例涉及到的示例代码:示例代码 1、渐进式框架 vue是一套构建用户界面的渐进式框架,采用自底向上增量开发的设计。vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库...
jquery超全所有版本下载含CDN引用地址(实时更新)
插件描述:jquery下载,实时更新jquery1.2到最新3.5.1所有版本下载。pc端可在右侧目录快速找到需要的版本。 注意1:(jquery-2.0以上版本不再支持IE 6/7/8) 并不是最新的版本就最好的,而是根据您...
web前端基础学习-详细图解pdf免费下载
这是一本前端知识笔记,详细的介绍了前端常用的知识点总结,适合想入门前端的小伙伴门学习,也可以用来查漏补缺之前遗忘的内容。大概看了前半部分都是以html+css基础的为主,后半部分主要对前端...
基于Vue2、Vue-CLI3高仿网易云PC端播放器-Online Music Player项目
这个是基于Vue2,Vue-CLI3音乐播放器实战项目,偶然间发现 pc 端 web 版的网易云音乐做的实在是太简陋了,社区仿 pc 客户端的网易云也不多见,为了弥补这个遗憾,就用 vue 全家桶模仿 mac 客户...
Animate.css 一款强大的预设css3动画插件库
有了这个Animate.css动画库,就可以轻松的实现各种动画效果了,在实际开发使用时,通过简单调用动画库提供的class类名,就能实现丰富有趣的各种动态交互效果了。 使用起来也是简单粗暴,以后碰...
一行CSS代码实现头像与国旗融合-mask小技巧
本篇教大家使用一行CSS代码来实现制作之前国庆很火的抖音国庆头像效果,完成效果的同时还可以学习点知识,何乐而不为。每年每到此时,大家都急着给祖国母亲庆生。抖音微信朋友圈就会流行起给头...
js数组的去重多种方案-前端开发
依稀记得年初找前端工作时候,有一次面试中对于html,css提问基本回答来了,然而碰到数组的去重问题了,由于这块没做足功课,没回答上来。具体对话如下: 面试官:讲一下一般前端js数组去重的方...